字体会很危险吗?不完全是,但使用“网络安全”字体绝对是每个网站所有者都应该做的事情。但是,您可能想知道,是什么让字体“安全”?
在这篇文章中,我们将解释网络安全字体的概念。我们将向您展示如何使用它们,然后分享 18 种最好的网络安全字体。
从网络安全草书字体到等宽字体,从衬线到非衬线,有很多不同的选项可供选择。
无论您需要什么风格,您绝对可以找到与您的品牌相匹配的网络友好字体!
准备好寻找一个很棒的(和网络安全的)字体了吗?让我们开始吧!目录
- 什么是 Web 安全字体?
- 为什么要使用 Web 安全字体?
- 如何将 Websafe 字体添加到我的网站?
- 如何应用字体?
- 选择正确字体的重要性
- 字体类型
- 网络安全字体
- 其他有用的字体工具
- 最佳 Websafe 字体回顾
什么是 Web 安全字体?
那么,什么是标准的网络安全字体?
这个想法很简单,网络安全字体是默认安装在几乎每台计算机或移动设备上的字体。
这就是使它们“安全”的原因。无论这个人在世界的哪个地方以及他们使用什么设备,网络安全字体都将始终正确加载和显示。
Web 友好字体通常与Google 字体等在线字体进行比较,但它们是不同的。在线字体需要在访问页面时加载一个额外的文件。它们几乎从未本地安装在设备上。
为什么要使用 Web 安全字体?
既然您知道什么是网络安全字体,您可能想知道为什么要使用它们。
有很多原因!
让我们介绍一些。
并非所有用户都会拥有某些字体
当您使用自定义字体时,您的某些访问者可能不会安装它。发生这种情况时,用户需要将其与您网站的其余部分一起下载。
可以想象,这会使加载时间变慢,尤其是在您使用多种自定义字体的情况下。这绝对不是什么好事。
虽然这不太可能在 2022 年发生,但仍有可能,尤其是对于使用旧硬件或连接速度较慢的用户而言。因此,您应该始终使用一些网络安全字体,即使只是作为备份。
自定义或在线字体可能需要更长的时间才能加载

谷歌字体充满了很棒的免费字体,但不幸的是,使用它们意味着你需要加载一个单独的文件。通常这不会影响页面的加载速度,但在极少数情况下(尤其是在连接速度较慢的情况下),它肯定会对用户体验产生显着影响。
根据谷歌的研究,如果网页在三秒内没有加载, 53% 的移动网站访问者会离开。这是很短的时间。
如果您预计您的读者会以较慢的连接速度访问您的网站,那么使用来自 Google Fonts 的在线字体可能不是一个好主意。
CSS 字体堆栈和优雅降级
虽然自定义或在线字体可能需要更长的时间才能加载,但它们通常仍然足够有用以保持安装。在这种情况下,您可以将在线字体与网站友好字体组合在“字体堆栈”中。
字体堆栈只是在 CSS 文件中声明的字体列表。例如,这是一个字体堆栈:
body {
font-family: "Times New Roman", Georgia, serif;
}为什么字体堆栈有用?因为它们可以让你实现优雅的降级。
这只是一个花哨的术语,这意味着如果第一个字体无法在用户的浏览器中显示,您的网站将自动加载下一个字体。如果该字体也不可用,它将移至下一个字体,依此类推。
这允许您使用不常见的字体。如果用户的浏览器无法查看它,则会自动加载下一个(应该是标准的网络字体)并且您的内容仍然对所有访问者完全可读。
如何将 Websafe 字体添加到我的网站?

你其实不需要!当今可用的每个操作系统都内置了 Web 安全字体。这就是使他们安全的原因。它们已经可供每位访客使用。
但是,如果您想添加不是默认网络友好字体之一的自定义字体(例如来自 Google 字体),您有两个选择。您可以通过插件或手动添加它们。
通过插件添加字体
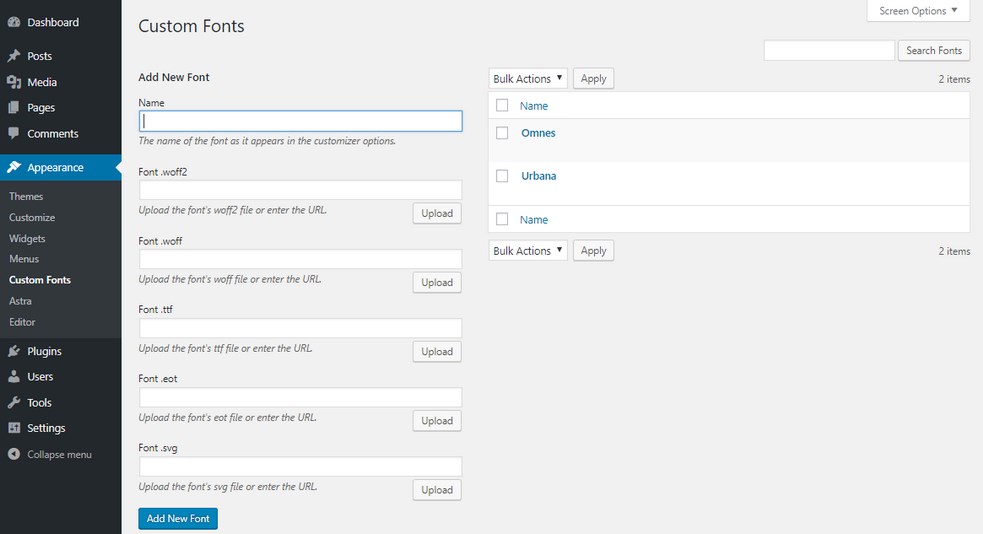
插件是向您的网站添加字体的最简单方法。有许多不同的插件可用,但我们推荐我们自己的自定义字体插件,这是最受欢迎的选择之一。

安装并激活插件后,转到WordPress 侧边栏上的外观 > 自定义字体。
然后,添加您的字体!
手动添加字体
如果您想手动添加字体,您也可以这样做。下载并打开包含字体的 zip 文件。然后,通过 FTP/SFTP 或 SSH 连接到您的站点。
找到wp-content/themes/your-theme/fonts目录并将你的字体文件上传到它。
通过 CSS 添加字体
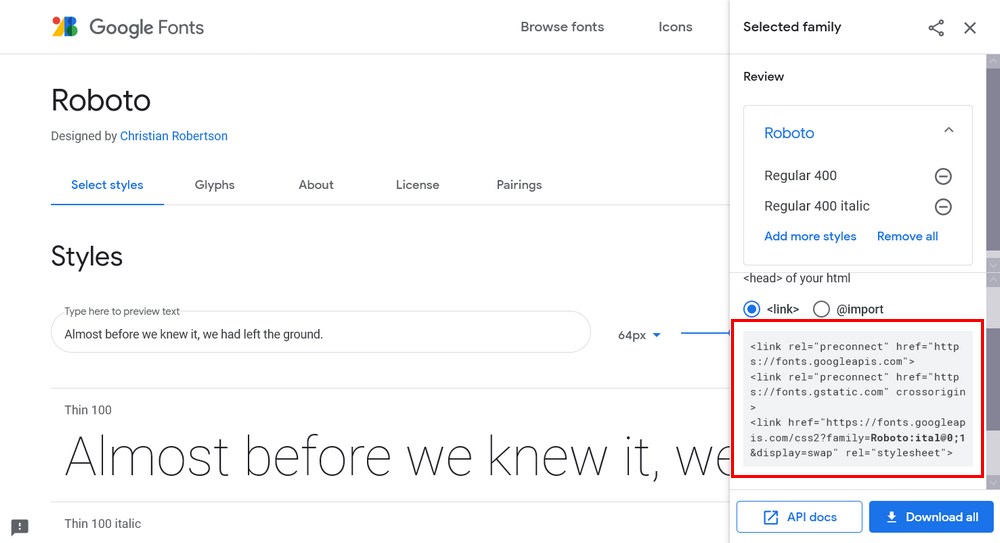
最后,您可以通过在网站标题中添加一小行代码来访问 Google 字体。如果您使用 Astra,将代码添加到您的标题非常容易。
如果您想手动将代码添加到主题文件中,请转到WordPress 侧边栏上的外观 > 编辑主题。
然后,向下滚动并找到header.php文件。从 Google 字体复制代码并将其粘贴到此处。

您还可以将字体直接添加到主题的 style.css 文件中。它看起来像这样:
@import url(https://fonts.googleapis.com/css?family=Open+Sans);如何应用字体?
由于几乎每台计算机都内置了网络安全字体,因此您只需通过 CSS 调用它们。同样,一旦您添加了任何在线 Google 字体,过程是相同的。
为此,您需要使用font-family属性,如下所示:
body { font-family: Helvetica; }真的就是这么简单!要了解有关 CSS 的更多信息,请查看我们的指南以了解网页设计。
选择正确字体的重要性

在我们进入不同类型的字体之前,让我们首先简要谈谈为什么字体如此重要。
虽然它们看起来并不重要,但字体实际上在您网站的整体设计中扮演着相当重要的角色。
字体之所以重要,至少有四个原因:
- 他们传达您品牌的感受和价值观。字体与其他品牌元素(如颜色或文字选择)一样,会直接影响您的公司的形象。衬线字体通常给人一种安全感或传统的感觉,而无衬线字体往往传达一种现代感。
- 它们使阅读您的内容变得更容易(或更难)。好的字体会让阅读内容成为一种乐趣,而糟糕的字体会降低阅读体验。
- 它们有助于构建您的内容。使用标题和其他印刷元素对于组织内容至关重要。如果不使用好的字体,您的内容可能会混为一团。
- 他们吸引读者。有吸引力的排版和字体吸引读者,让他们想要阅读您的内容。没有吸引力或丑陋的字体会吓跑他们。
字体类型
如果您不熟悉字体,您可能不知道衬线或脚本之类的词是什么意思。不用担心!我们将在下面的部分中简要解释它们。
有五种基本字体:serif、sans-serif、script、decorative/display和monospace。
衬线

衬线字体在称为衬线的字符末端有小凹口。衬线字体最初是为大约 500 年前的印刷机设计的,它使印刷文本更易于阅读,尤其是较小的印刷文本。
大多数印刷书籍使用衬线字体。衬线字体的一些示例是 Georgia、Times New Roman 和 Lucida。
对于网站,对衬线字体的看法各不相同。大多数网站使用无衬线字体(如下所述),但其他网站仍然使用衬线来使设计看起来更优雅或老式。
无衬线字体

Sans 的意思是“没有”,所以 sans-serif 字体就是那些没有衬线的字体。最流行的现代字体是无衬线字体,包括 Helvetica、Arial、Futura 和 Lato。
无衬线字体在网络上广泛使用,通常是大多数网站的“默认”选择,因为它们更容易在屏幕上阅读。
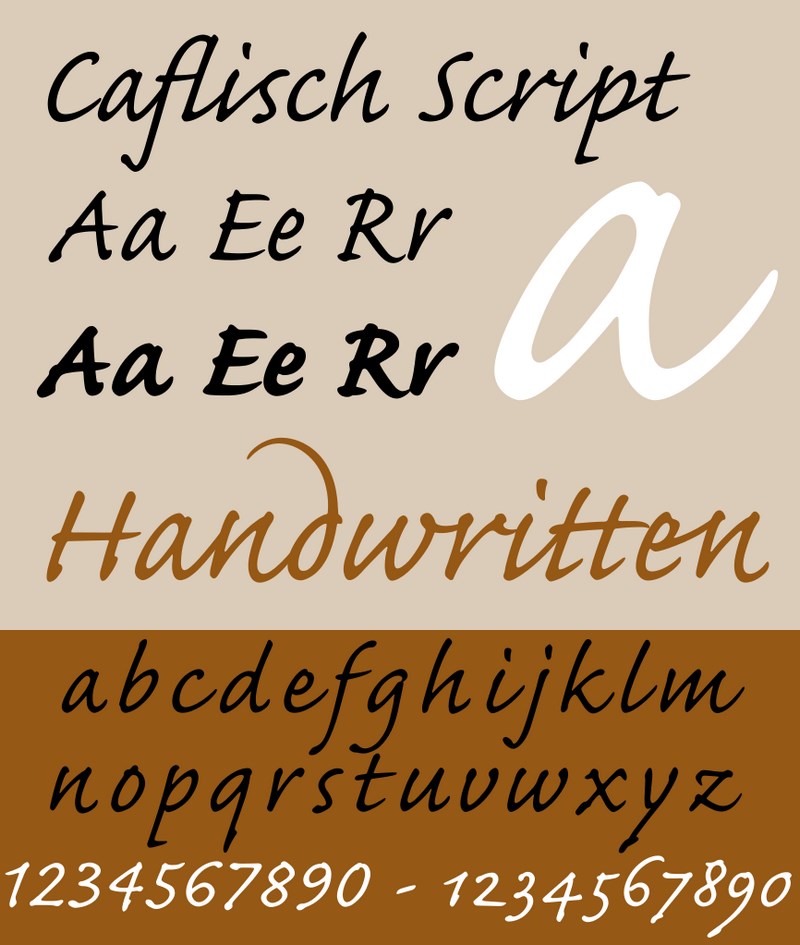
脚本

Script 是任何草书或看起来像人类笔迹的字体的宽标签。它们可以是精致而复杂的,带有宽圈、漩涡和其他元素。或者,它们可以简单而随意。
脚本字体几乎不应该用于显示内容,因为它们往往更难阅读。
但是,有网络安全的草书字体。这些通常用于徽标、内容标题、印刷设计材料(如婚礼请柬或贺卡)或其他特定设计元素中。
一些著名的脚本字体包括 Chalkboard、Comic Sans 和 Alexa。
装饰/展示

这组字体包括纯粹为装饰而设计的字体。通常,它们仅限于设计元素,如徽标、海报和其他旨在吸引注意力的文本。
它们很少用于显示文本段落。
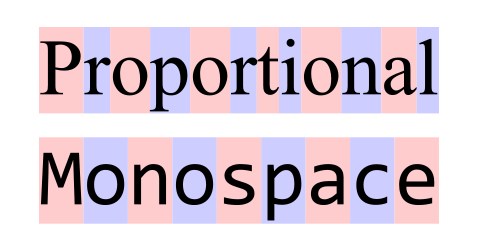
等宽

最后,等宽字体是一种需要注意的字体,尤其是在您撰写有关编程或网页设计的文章时。
这种字体对于程序员和设计者来说是非常熟悉的。为什么?因为它是用来编码的。
代码通常用等宽字体表示,如下所示:
h4 { color: blue;}Monospace 字体具有相同数量的空间专用于每个字符或空格,因此名称为mono (one) space。这包括字母、数字、空格、标点符号和任何其他字符。
等宽字体有时也用于需要多行文本准确排列的设计中。
微软字体?

最后一点,您可能会在字体名称中看到字母MS,就像在Comic Sans MS 中一样。这些只是意味着该字体是由 Microsoft 创建的。
网络安全字体
现在我们已经解释了为什么应该使用 Web 安全字体以及如何使用它们,让我们跳入字体本身。
下面,我们列出了按字体类型排列的 19 种最佳免费网络安全字体。
衬线
衬线字体在称为衬线的字符末端几乎没有标记。衬线通常用于为文本添加更精致或老式的样式。
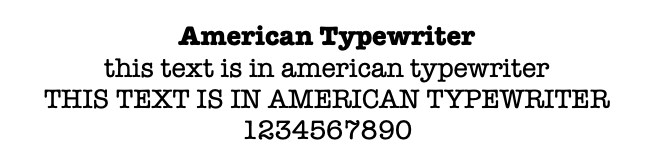
1.美国打字机

顾名思义,这种字体被设计成看起来像一台打字机。但是,与大多数真正的打字机字体不同,它不是等宽字体,并且字符具有不同的宽度。这种字体通常用于向网站添加旧的或“黑色”风格。它没有斜体变体。
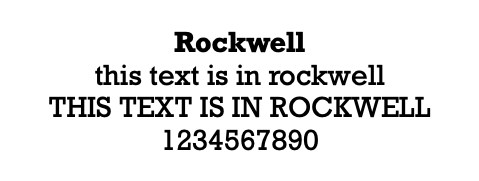
2. 罗克韦尔

Rockwell 是一种相当古老的字体,于 1934 年首次发布。它主要用作标题字体,尽管它仍然是正文文本的不错选择。它具有非常 1930 年代的风格,经常用于海报中。
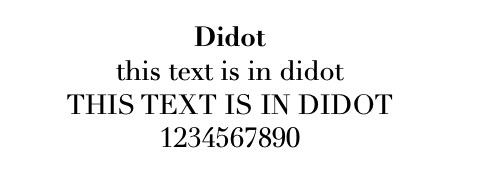
3. 迪多

Didot 拥有辉煌的历史,最初创建于 1700 年代。它通常与启蒙运动相关联,因此与理性主义、科学和类似主题相关联。
这种字体也被认为更昂贵或更独特。在一项调查中,Didot 被选为最昂贵的字体。这导致它在时尚公司和其他奢侈品牌中广受欢迎。
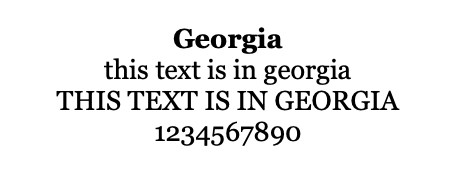
4. 格鲁吉亚

受 19 世纪称为 Scotch Roman 字体的启发,这种字体是一种常用的衬线字体。它还有一个有趣的名字,源于报纸小报的标题“在乔治亚州发现的外星人头颅”。
无衬线字体
无衬线字体给人一种现代的感觉。它们通常用于想要展示新鲜、前沿品牌的网站。
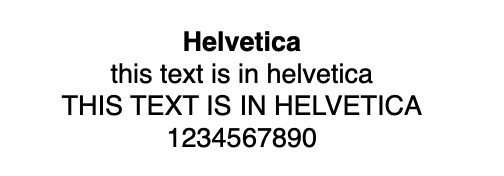
5. 黑尔维提卡

Helvetica 可能是有史以来最著名的字体。事实上,甚至有一部关于它的电影!
这种字体是由瑞士设计师在 1950 年代和 1960 年代开发的。Helvetica 被设计成中立、清晰、没有内在含义,并且几乎可以在任何情况下使用。
如果您想使用现代的无衬线字体,那么 Helvetica 绝对不会出错。
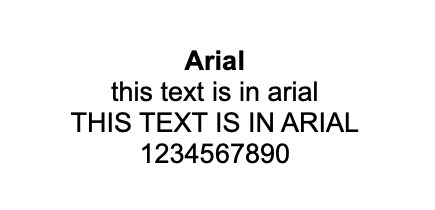
6. 宋体

Arial 被创建为 Helvetica
选择。它与 Helvetica 具有相同的宽度,这使得它可以在相同的文档中使用,而无需进行任何修改或需要支付 Helvetica 许可证的费用。
但是,字母有一些细微的差别,所以它不是一个精确的副本。
与 Helvetica 一样,Arial 几乎适用于任何情况。它是专门设计的“作为一种通用的无衬线字体,几乎是一种平淡无奇的无衬线字体”。
7. 宋体黑

这是 Arial 字体的更重、更暗的版本。原始字体的像素宽度是原始 Arial 字体的两倍。它只支持拉丁文、希腊文和西里尔文。
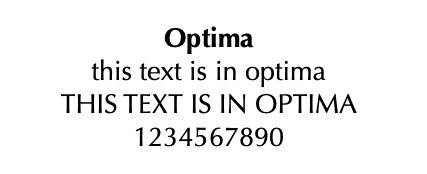
8. 最优

Optima 是 Hermann Zapf 在 1950 年到意大利佛罗伦萨度假后创建的。它显然受到了古典罗马纪念性大写字母和文艺复兴时期墓碑上的石刻的启发,Zapf 创造了 Optima。
该字体旨在用于正文和标题。
9. 铜版哥特式

Copperplate Gothic 的独特之处在于它在技术上被归类为无衬线字体。它在字母中有小的“字形衬线”。这种网站友好的字体经常用于网站和文具上,特别是对于医生、律师和其他专业人士。
10. 吉尔·桑斯

这种字体基于原始的伦敦地铁,这导致它在英国非常受欢迎。事实上,它通常被认为是“英国的 Helvetica”。
脚本
脚本字体模仿人类的笔迹。这使它们成为风格风格和主题网站的理想选择。
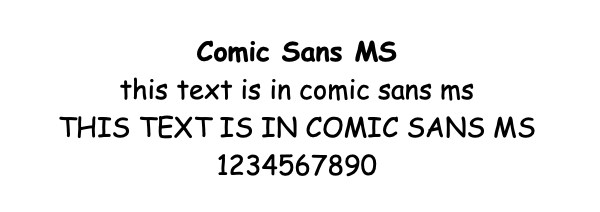
11. Comic Sans MS

Comic Sans 的名声不好,经常被用作“坏”字体的一个例子。但是,这主要是因为它用于不打算使用的情况。
主要为针对儿童的漫画和其他材料而设计,对于任何以儿童为受众的网站来说,它都是一个不错的选择。
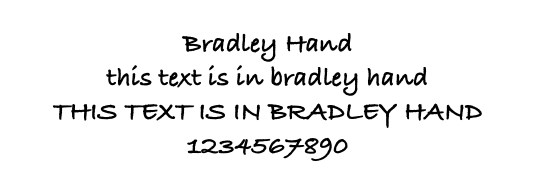
12.布拉德利汉德

Bradley Hand 字体的起源就在它的名字中。它基于英国设计师理查德布拉德利的笔迹。它具有轻松、吸引人的设计,非常适合任何应该易于阅读的手写字体。
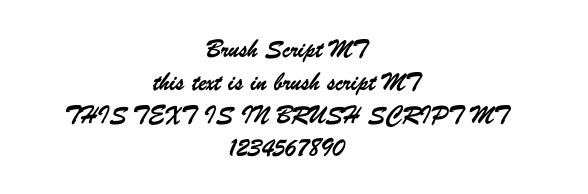
13.刷机脚本MS

Brush Script MS 字体被设计成看起来像用墨水笔创建的字母。为此,它故意使字母不规则且排列不整齐,就像在标准网络字体中一样。
它在 1950 年代非常流行,至今仍常用于徽标、标题和其他需要随意手写字体的设置。
装饰/展示
装饰或显示字体用作装饰。它们通常不适合显示可读文本,但它们很适合添加其他效果。
14. 影响

虽然从技术上讲不是装饰字体,但 Impact 可以作为一种字体。其极重的字母使其无法用于长文本,但非常适合用作标题或将文本添加到图像中。
这使得它在那些在线分享图像和创建高知名度头条新闻的人中很受欢迎。
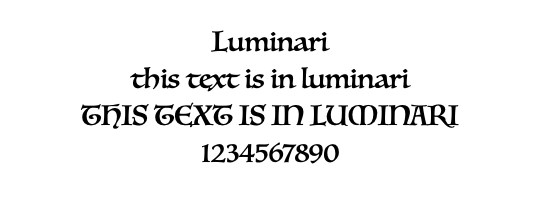
15. 灯具

Luminari 的老式设计让人想起中世纪的欧洲。这使其成为任何试图传达老式或中世纪主题的网站的绝佳选择,尤其是在电影、视频游戏或其他虚构媒体的网站上。
等宽
等宽字体的每个字母都具有相同的宽度。这使得它们非常适合文本编辑器和其他需要一致的设计案例。
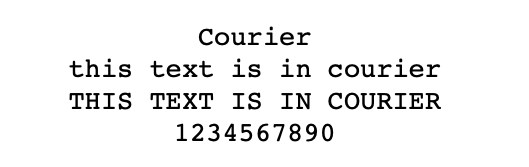
16. 快递

Courier 是最著名的等宽字体之一,这是有充分理由的!它可能以作为电影剧本(12pt. Courier)使用的标准字体而闻名,这使其成为任何电影主题网站的绝佳选择。
像任何等宽字体一样,它对于显示大量计算机代码的站点也很有用。
17.快递新

Courier New 是在 Windows 3.1 中引入的。它与原始的 Courier 非常相似,只是做了一些小的修改。
其中包括更高的行间距、更重的标点符号以及包含希伯来语和阿拉伯语字形。
18. 安代尔·莫诺

Andale正式称为Andalé Mono,是另一种非常知名的单型字体。最初设计用于使用终端和命令行,这种字体对于等宽字体具有相当的可读性。这使它成为段落的一个不错的选择,尽管它最终仍被设计为与代码和其他特定功能一起使用。
其他有用的字体工具
以下是您在为 Web 设计网站或内容时可以使用的一些有用的字体工具。
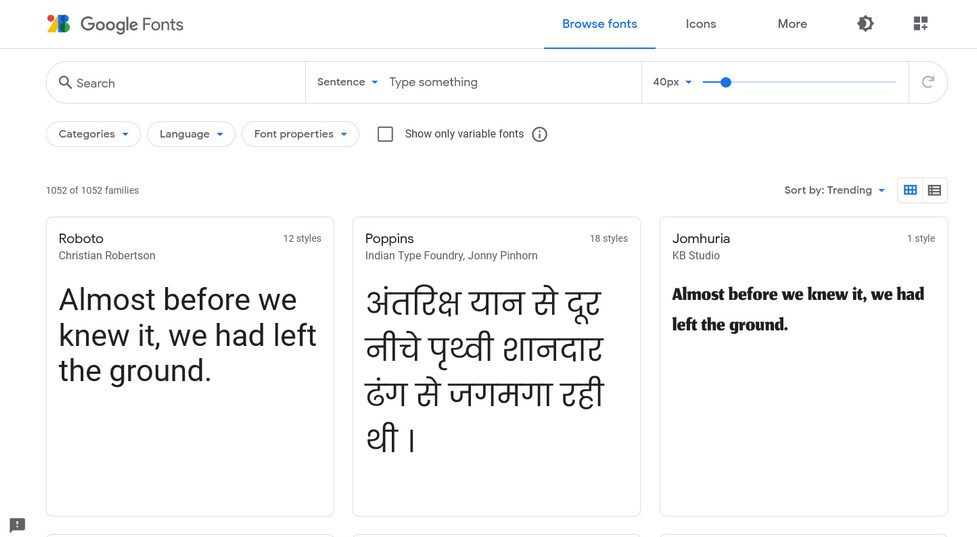
谷歌字体

虽然 Google 字体在技术上不是网络安全的,但它们可以安全地与网络安全字体结合使用。请务必设置网络安全字体作为备份!
有关此主题的更多信息,请参阅上面的 CSS 字体堆栈部分。
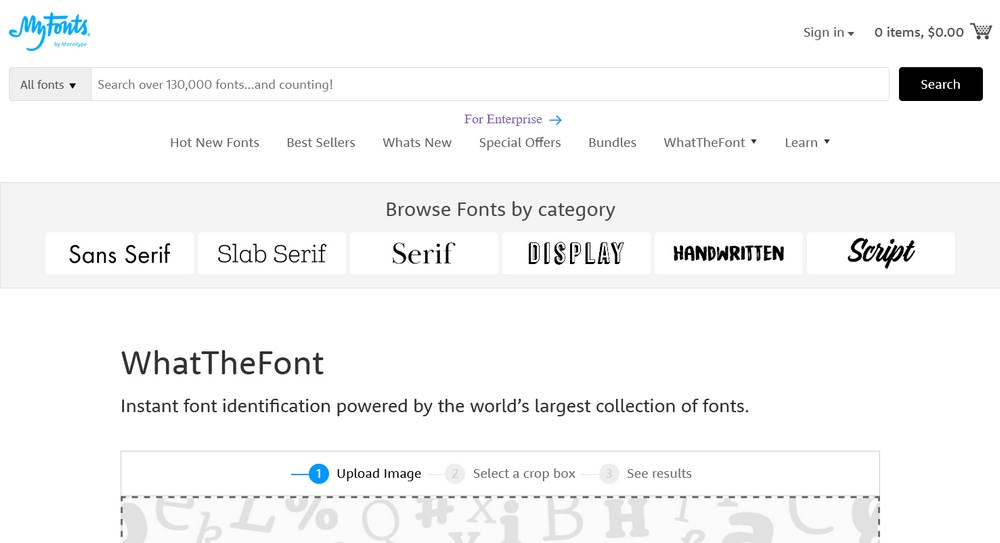
什么字体

在某处看到字体但不知道它是什么?使用什么字体找出答案!该网站使用深度学习来搜索超过 130,000 种不同的潜在字体。即使你找不到完全匹配的,你也会找到其他看起来像的。
WorkMark.it

WorkMark 是一种有用的设计工具,可帮助您找到与某些关键字(如酷炫或现代)相匹配的字体。
字体对

FontPair 是一个以字体为中心的网站,拥有许多资源和信息。它的同名(字体对)也是一个非常有用的功能,它允许您搜索可以很好地协同工作的字体组合。
最佳 Websafe 字体回顾
希望您现在在您的网站上使用网络友好字体!虽然来自 Google Fonts 和其他来源的在线字体无疑美观且使用起来很有趣,但始终包含网络安全字体作为备份非常重要。
如果不这样做,您可能会阻止某些访问者阅读您的内容。
在这篇文章中,我们探讨了为什么应该使用网络安全字体。然后,我们介绍了 18 种绝对最佳的网络安全字体,它们会让您的网站看起来很棒。确实有适合每个人的字体样式。
最后,我们介绍了每个字体爱好者都应该尝试的其他一些很酷的工具。