如果您是开发人员,您可能已经拥有一系列您每天使用的最喜欢的 Chrome 扩展程序。与专用工具相比,使生活更轻松、提高工作效率或更好地执行基本任务的扩展。此列表可能建立在该集合之上。
由于我们绝大多数人都使用 Chrome,因此考虑 Chrome 扩展是有意义的。其他浏览器可用,但64.4% 的互联网用户使用 Chrome。虽然它在隐私方面并不重要,但它肯定会提高生产力!
我们对我们自己的团队进行了调查,并询问了我们认识的每个开发人员他们经常使用或建议使用的 Chrome 开发人员扩展程序列表。以下是目前针对开发人员的最佳 Chrome 扩展的精选列表。
这些可能不是最流行的扩展,但它们已经被 Astra 团队尝试、测试过并且没有发现需要!目录
适用于 Web 开发人员的最佳 Chrome 扩展程序
由于开发有几个专业,我们将列表分为两部分。第一部分包含对 Web 开发人员有用的工具,第二部分包含对通才开发人员有用的工具。
这里肯定有你可以使用的东西!
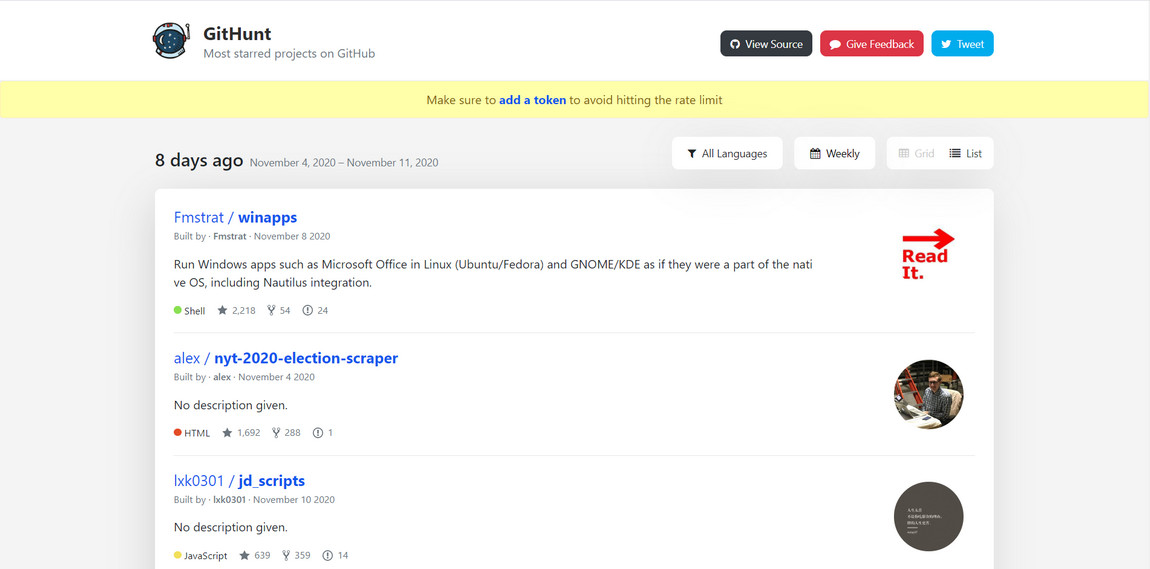
1.Githunt _

如果您在 GitHub 上花费大量时间寻找新项目,Githunt 非常有用。这个 Chrome 开发者扩展不依赖于 GitHub 的趋势项目提要,而是通过在浏览器的新选项卡区域中突出显示所有趋势项目,从而将其脱颖而出。
您可以搜索不同语言的项目,阅读简短的项目描述和当前未解决问题的数量。然后,您只需在选项卡中选择项目即可转到该项目并进一步检查。如果您喜欢为新项目做出贡献,这是一个非常有用的小扩展。
4,000 多个用户
评分: 3/5 满足狭隘利基市场的需求开始使用 Githunt
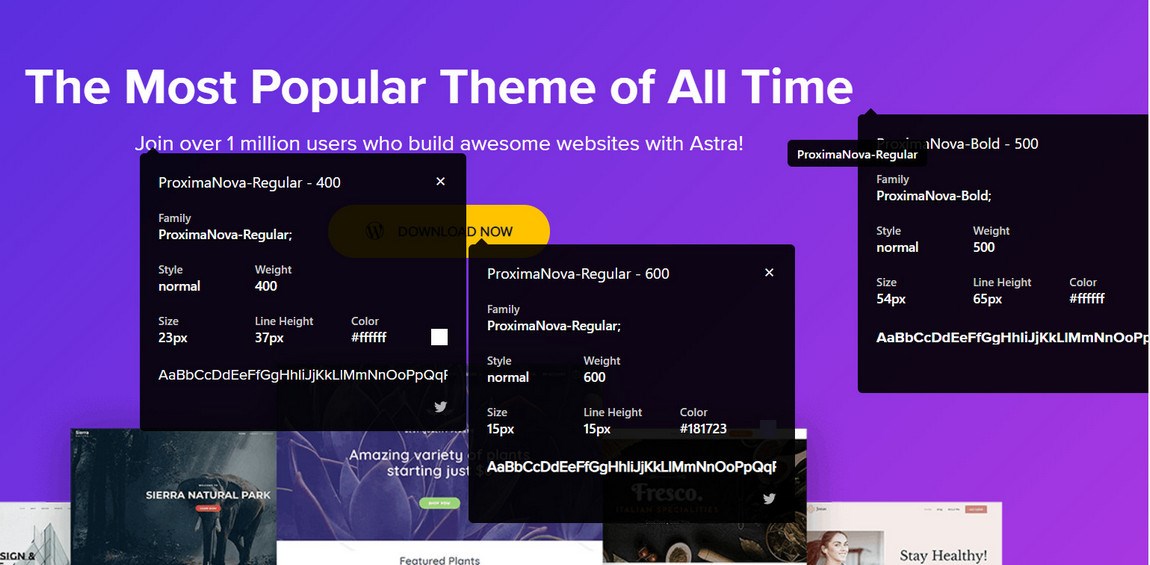
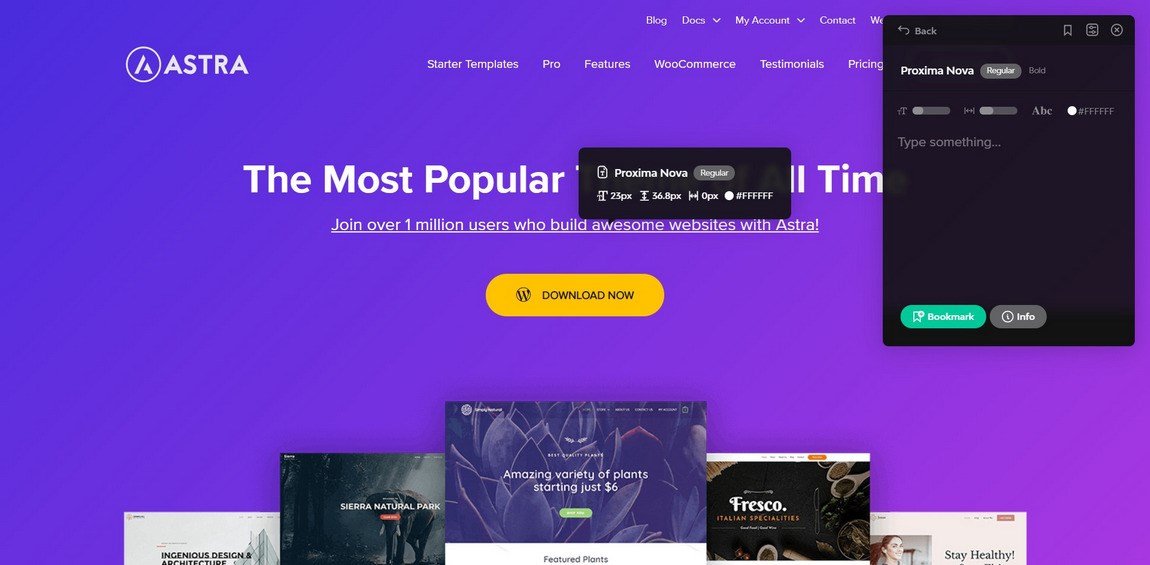
2.什么字体

WhatFont 对于需要识别网页上使用的字体的开发人员来说是一个非常有用的 Chrome 扩展。它快速、有效,可在几秒钟内识别页面内的单个字体。它还标识了家庭、大小、重量和颜色。所有这些都在浏览器的一个小弹出窗口中。
WhatFont 非常适合喜欢收集他们将来可能想要模仿的优秀页面示例的 Web 开发人员。它很小,不使用很多资源,非常值得使用。它有一段时间没有更新,但仍然可以完美运行。
1,000,000+ 用户
评分:可用性 3.5/5开始使用 WhatFont
3.字体忍者

Fonts Ninja 以与 WhatFont 类似的方式来识别网页中的字体。如果 WhatFont 出于任何原因不适合您,这是一个有用的选择。它的工作原理几乎相同,但界面更小。否则,这两个扩展的外观和感觉非常相似。
安装扩展程序,您应该会在工具栏中看到一个小的绿色忍者图标。在 Chrome 中打开网页,选择图标并将鼠标悬停在您要识别的字体上。您应该会在突出显示的字体上看到一个页面概览弹出窗口和一个单独的弹出窗口。简单但非常有效。
300,000+ 用户
评分:可用性 3.5/5开始使用字体忍者
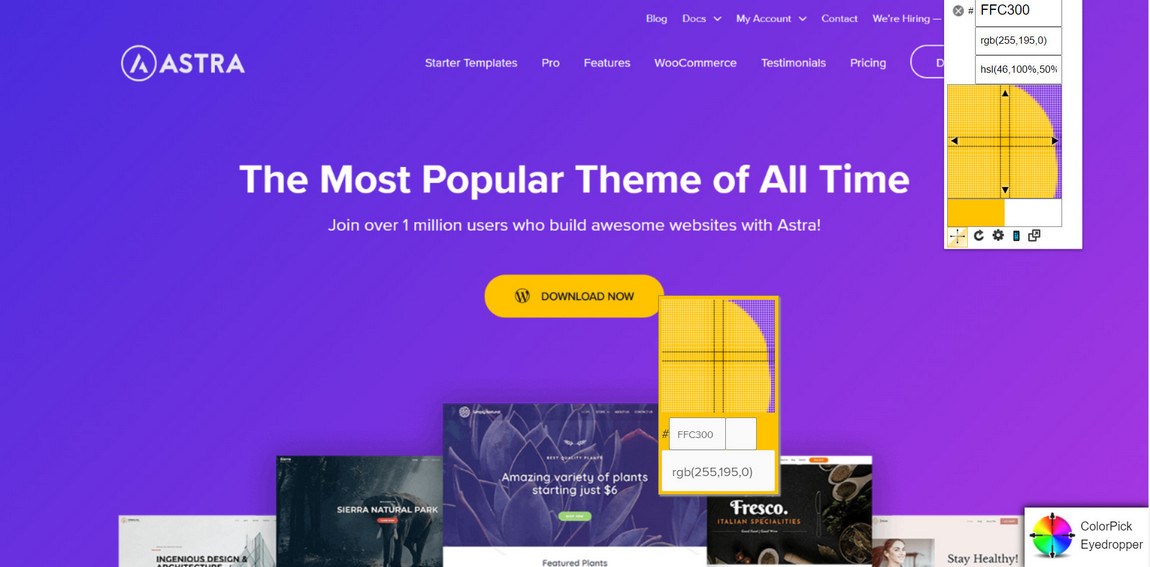
4. ColorPick 吸管

ColorPick Eyedropper 是一个非常简洁的网页缩放选择器。这是一个有用的 Chrome 开发者扩展,因为它可以快速识别任何网页上的任何颜色并放大,因此您甚至可以选择 1 像素宽的边框。虽然您可能不会每天都使用它,但它是一个很好的工具,可以随时使用。
安装 ColorPick Eyedropper 后,您只需选择色轮图标即可激活它。您的光标将变为十字准线,突出显示您要识别的部分,您应该会看到 RGB 值和十六进制显示在屏幕右侧。
1,000,000+ 用户
评分:可用性为 3.5/5,UX 设计为 0开始使用 ColorPick 吸管
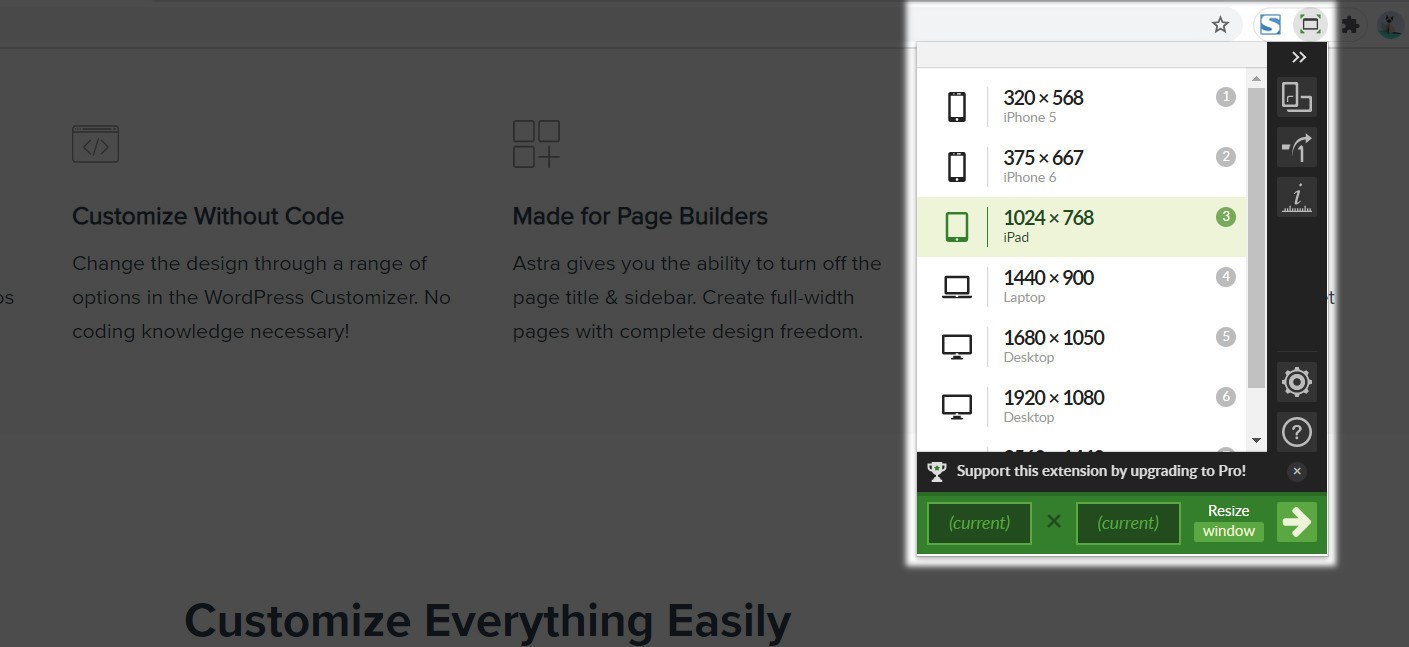
5.窗口调整器

Window Resizer 对于 Web 开发人员来说是一个非常有用的 Chrome 扩展。它简单但非常有效,尤其是在使用响应式设计或应用程序时。它会安装到 Chrome 中,并将您正在使用的任何屏幕调整为一系列流行的屏幕尺寸。Window Resizer 等扩展有助于开发在桌面和移动设备上看起来很棒的响应式 WordPress 主题。
涵盖了最常见的尺寸、移动设备、平板电脑、台式机,并且仿真似乎非常准确。这里的人经常使用 Window Resizer 并对其评价很高。这对我们来说已经足够了!
600,000+ 用户
评分:4.5/5 可用性和简单性开始使用窗口调整器
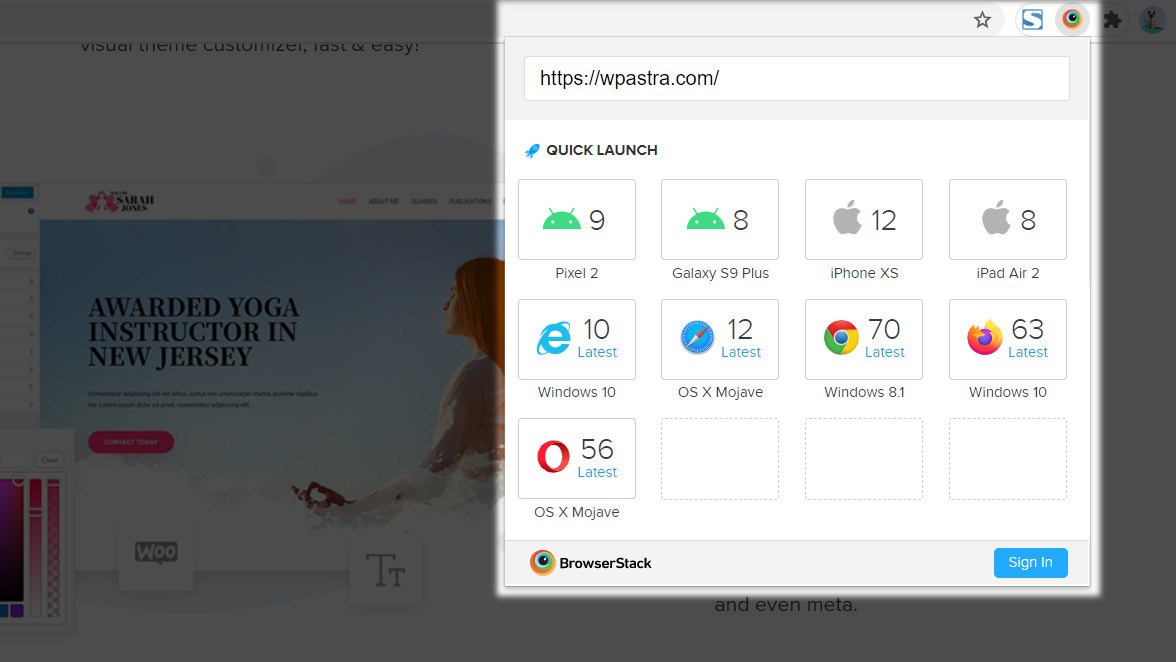
6.浏览器堆栈

BrowserStack 是另一个对 Web 开发人员非常有用的 Chrome 扩展。与 Window Resizer 一样,此扩展程序允许您测试您的工作的响应能力。此扩展程序允许您使用不同的浏览器进行测试,而不是不同的屏幕尺寸。
安装扩展程序,在 Chrome 中打开您的页面,选择 BrowserStack 并从选项卡中选择一个设备选项。然后将使用该设备上的浏览器仿真来呈现该页面。简单但非常有效。不过,您确实需要一个 BrowserStack 帐户才能使其正常工作。
100,000+ 用户
评分:3/5 可用性高,对帐户的要求是明确的标志。开始使用 BrowserStack
7.CSS查看器

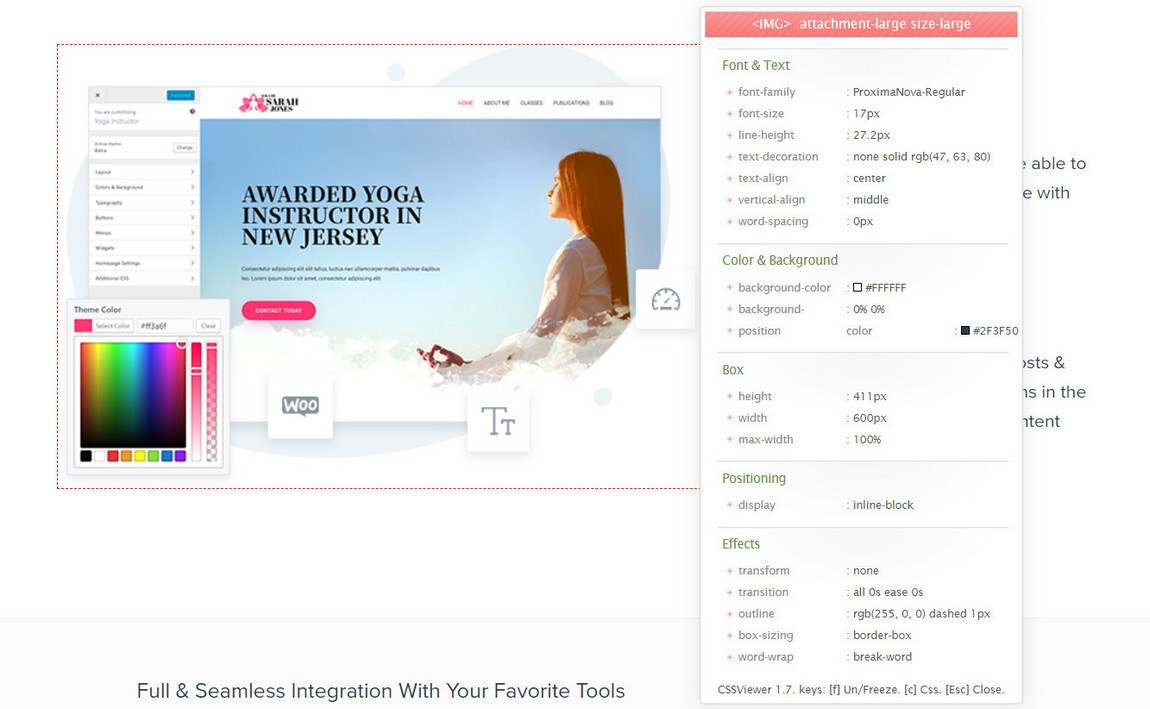
CSS Viewer 是另一个针对 Web 开发人员的简单但非常有效的 Chrome 扩展。顾名思义,无论您将鼠标悬停在何处,此插件都会向您显示给定页面的CSS 属性。将出现一个小的弹出窗口,向您显示构成您指向的元素的 CSS 数据。
无论您想创建简单的 WordPress 主题还是现代和复杂的主题,这都是一个非常智能的扩展,可以在您将鼠标指向的任何地方轻松识别关键 CSS 属性。
100,000+ 用户
评分:4/5 简单易用开始使用 CSS 查看器
8. Lorem Ipsum 生成器

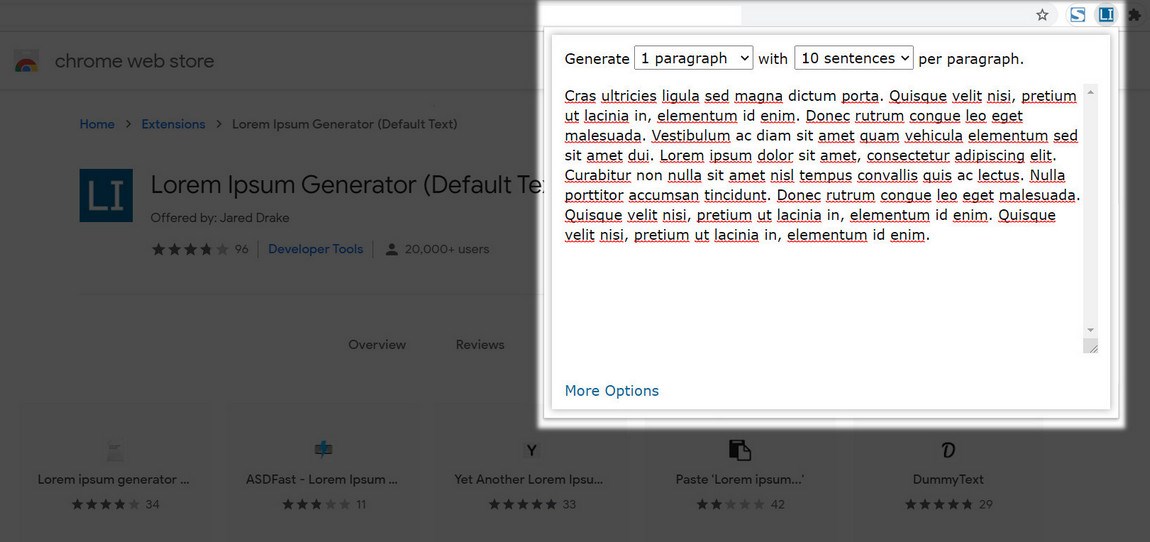
Lorem Ipsum Generator 是最好的 Chrome 扩展之一。它的功能正如其名称所暗示的那样。它为演示网站生成填充文本并且做得很好。
只需安装扩展程序,在页面中选择它,告诉它您要生成多少 Lorem Ipsum 副本,然后从窗口中复制它。将其粘贴到您的页面中,您就完成了。
20,000+ 用户
评级 4/5 易于使用开始使用 Lorem Ipsum 生成器
9.企业 Ipsum

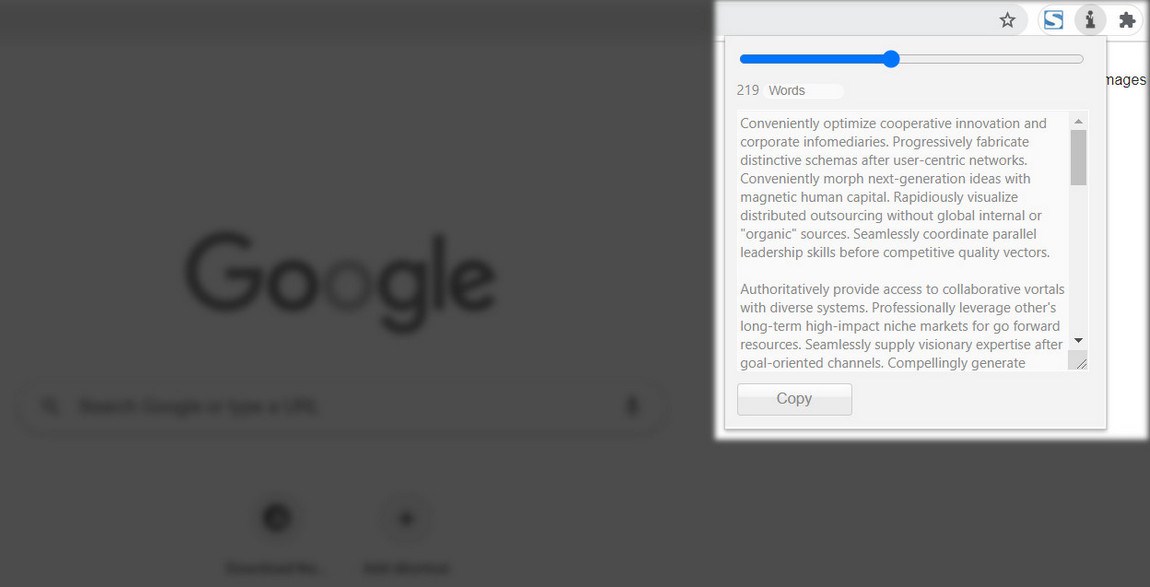
Corporate Ipsum 是 Lorem Ipsum Generator 的流行替代品。如果您的客户对占位符文本更挑剔,或者您想增加商业网站的感觉,那么这就是您来的地方。这个 Chrome 开发者扩展会生成 lorem ipsum,但带有企业风格。
它也很像 Lorem Ipsum 生成器。安装扩展程序,打开您的页面,选择图标并告诉它要生成多少副本。复制并将其分页到位并移动到下一个。这是一种生成更多面向业务的占位符文本的快速、简单的方法。
10,000+ 用户
评级 4/5 易于使用并满足特定需求开始使用企业 Ipsum
10.幽灵

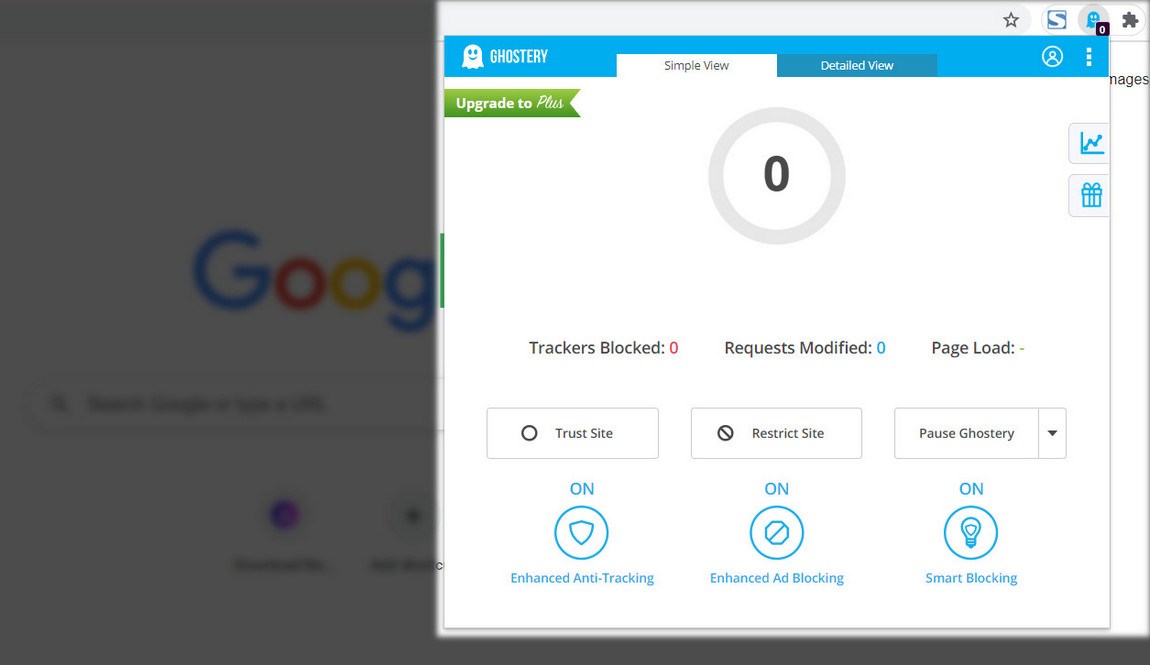
Chrome 是一款出色的浏览器,可以处理很多事情,但隐私不在其中。Ghostery 旨在帮助解决这个问题。这是一个隐私扩展,旨在阻止侵入性广告、停止跟踪、阻止数据收集并阻止所有那些减慢您速度的页面元素。
虽然 Ghostery 没有为 Web 开发提供任何有用的工具,但它可以让您的浏览体验保持整洁并让一切变得更快。每个 Chrome 用户都应该安装 Ghostery!
2,000,000+ 用户
有效性评级 5/5开始使用 Ghostery
11. Wappalyzer

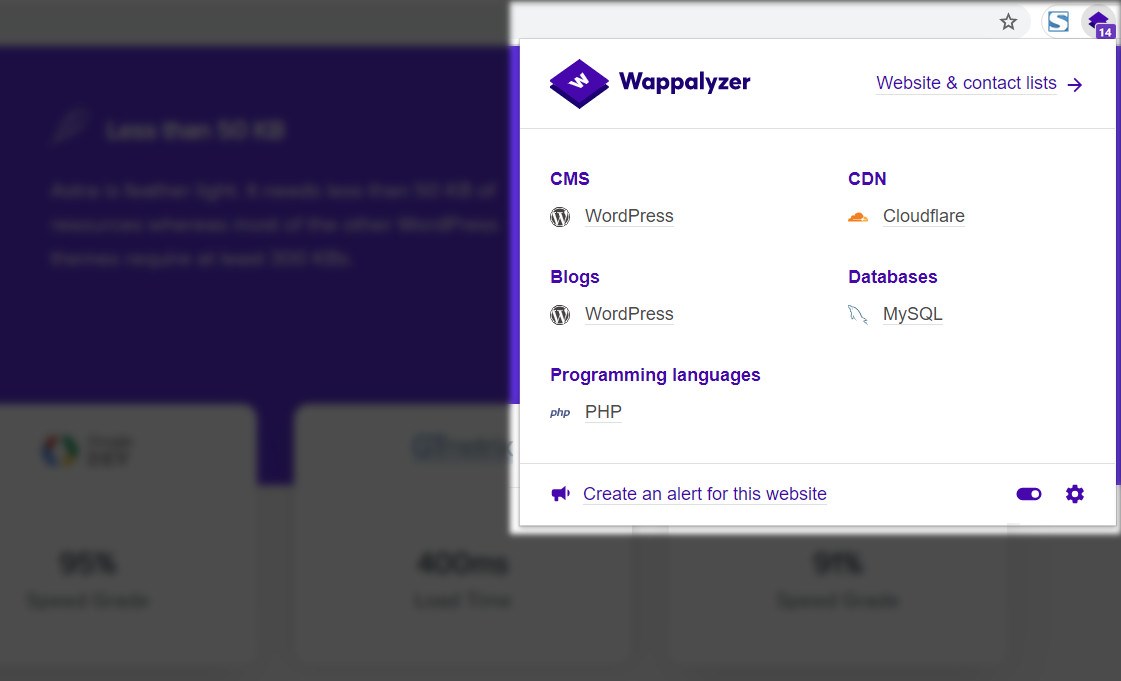
Wappalyzer 是一个非常有效的工具,用于识别网页背后的底层技术。它可以快速识别 Web 服务、CMS 类型、分析工具、插件、JavaScript 库和大量其他应用程序。如果您想知道页面背后的秘密,这是找出答案的一种方法。
只需安装扩展程序,在页面上选择它,就会出现一个弹出窗口,突出显示该页面上运行的所有可识别应用程序。
1,000,000+ 用户
实用性和清晰 UI 评分 4/5开始使用 Wappalyzer
12.清除缓存

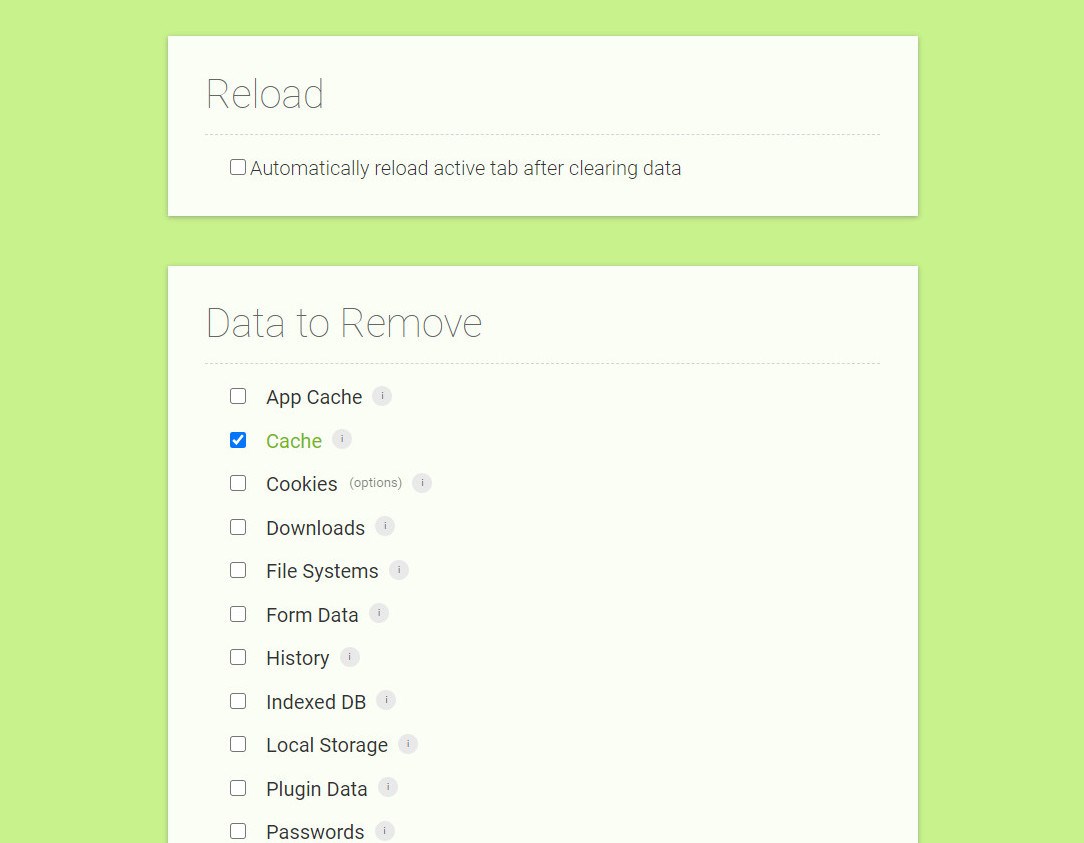
您修改了多少次设置并想知道为什么更改没有反映在屏幕上?你并不孤单,这就是为什么Clear Cache是一个如此有用的 Chrome 开发者扩展。
安装扩展并选择浏览器中的小回收图标以清除浏览器缓存。没有确认,也没有额外的对话可以应对。这个工具只是做了它应该做的事情,我们都可以继续前进。我们喜欢它。
800,000+ 用户
评分:为简单起见,评分为 4.5/5开始使用清除缓存
13. HTML 验证器

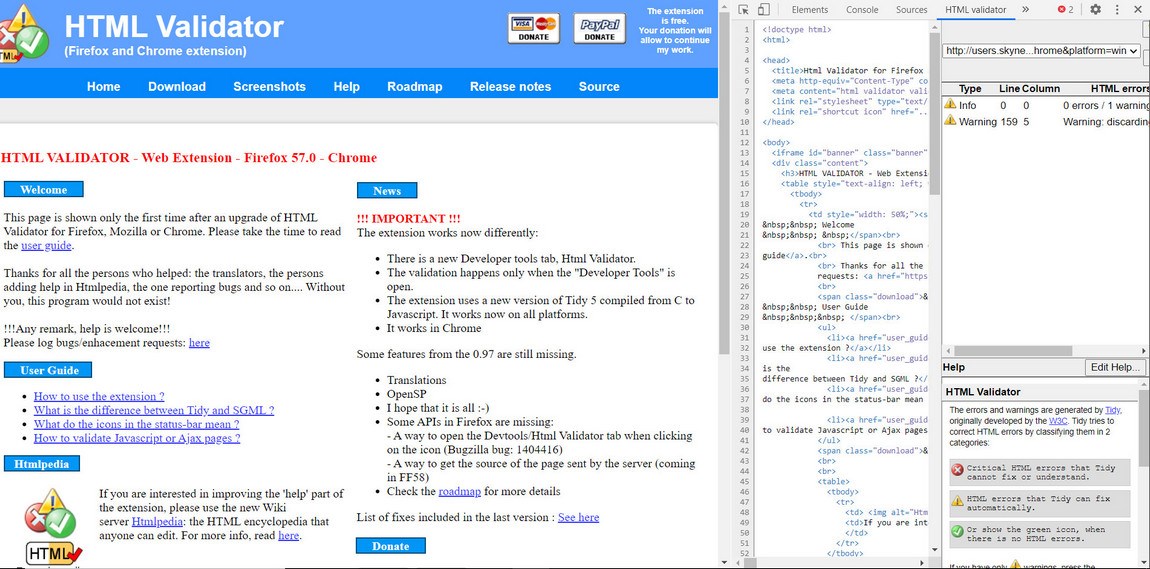
HTML Validator 是一个快速工具,用于在浏览器中检查您的 HTML。那里有数百种 HTML 工具,您可能已经拥有其中的一大堆。但是 HTML Validator 对于在浏览器中快速验证标记确实很有用。
安装扩展,在页面上打开一个开发者窗口并导航到 HTML Validator 选项卡。您所有的 HTML 优点都显示在顶部,错误显示在顶部。
30,000+ 用户
评分:可用性为 4/5,但竞争激烈开始使用 HTML 验证器
最适合开发者的 Chrome 扩展
一些开发人员的需求与 Web 开发人员的需求不同。这就是为什么我们将针对开发人员的最佳 Chrome 扩展列表分为两部分。虽然仍然全面有用,但接下来是更多面向开发的 Chrome 扩展,而不是 Web 工具。
1. React 开发者工具

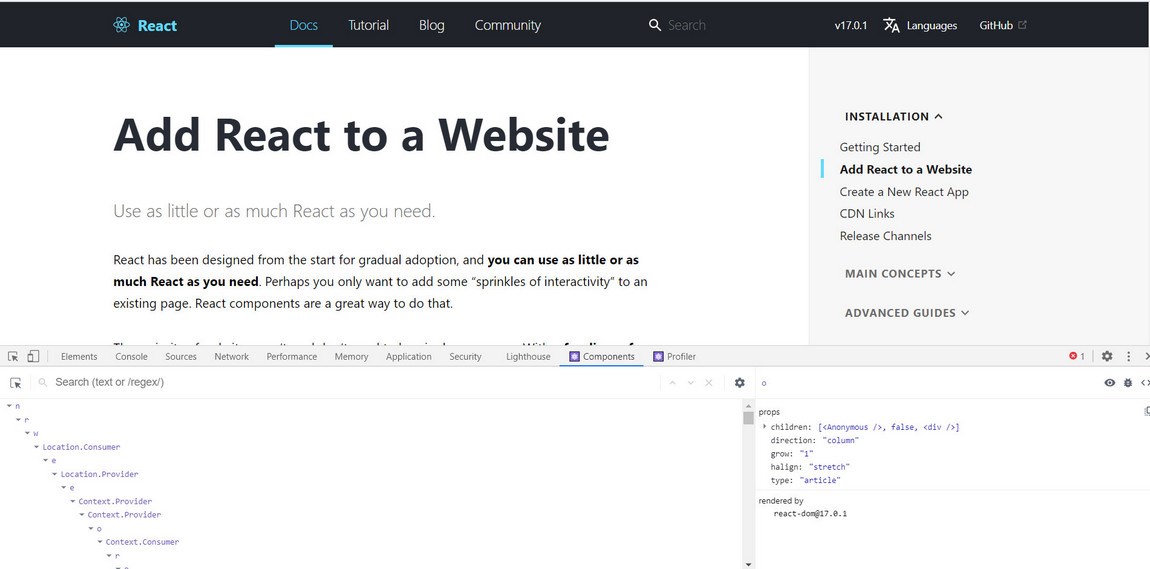
React Developer Tools 专门用于开源 React JavaScript 库。如果您使用 React,此扩展可帮助您根据需要检查库。
安装扩展程序,您应该会在 Chrome 工具栏中看到两个图标。一个用于组件,另一个用于 Profiler。组件向您显示 React 在页面上使用的内容,而 Profiler 向您显示性能数据。如果您使用 React,这是必不可少的工具!
2,000,000+ 用户
评级: 4/5 便于小众库使用开始使用 React 开发人员
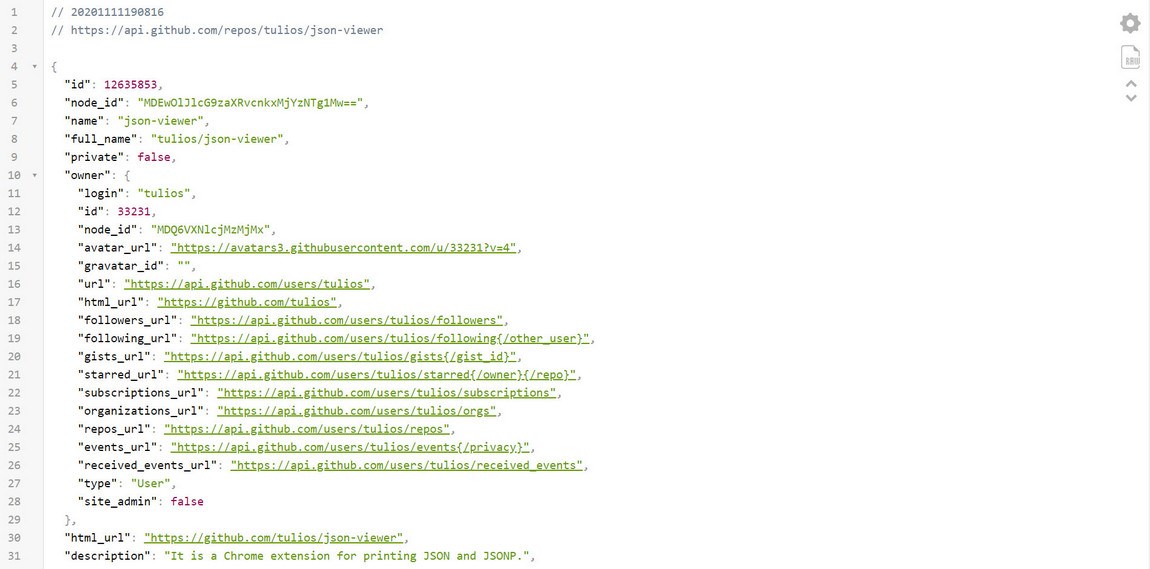
2.JSON查看器

JSON Viewer 是JSONView的替代品,可帮助将 JSON 数据管理到浏览器窗口中可快速识别的层次结构视图中。如果有时间,使用原始 JSON 数据很好,但使用这个插件可以让代码更容易快速吸收和使用。
这是一个小型的 Chrome 开发者扩展,但非常值得一试。拥有超过 800,000 名用户和热烈的评论,这绝对是一个值得尝试的扩展。
800,000+ 用户
可靠性和易用性评级为 4/5。JSON 查看器入门
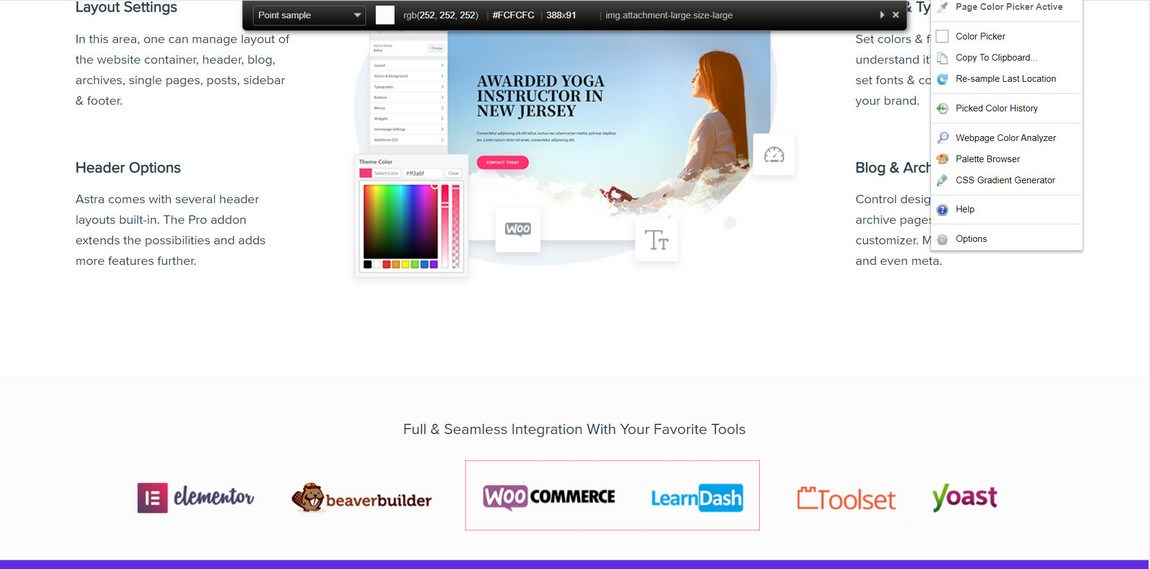
3. ColorZilla

ColorZilla 是一款出色的用于颜色选择的 Chrome 开发者扩展。它包括一个眼药水颜色选择器、一个颜色历史工具、一个 CSS 渐变分析器和一个用于评估网页颜色的页面分析器。
如果您遇到一个调色板引起共鸣的网站,此工具可帮助您在几秒钟内识别组合或单个颜色。对于在网络上处理颜色的任何人来说,它都是必不可少的扩展。
2,000,000+ 用户
评分:可用性和生产力的 4/5开始使用 ColorZilla
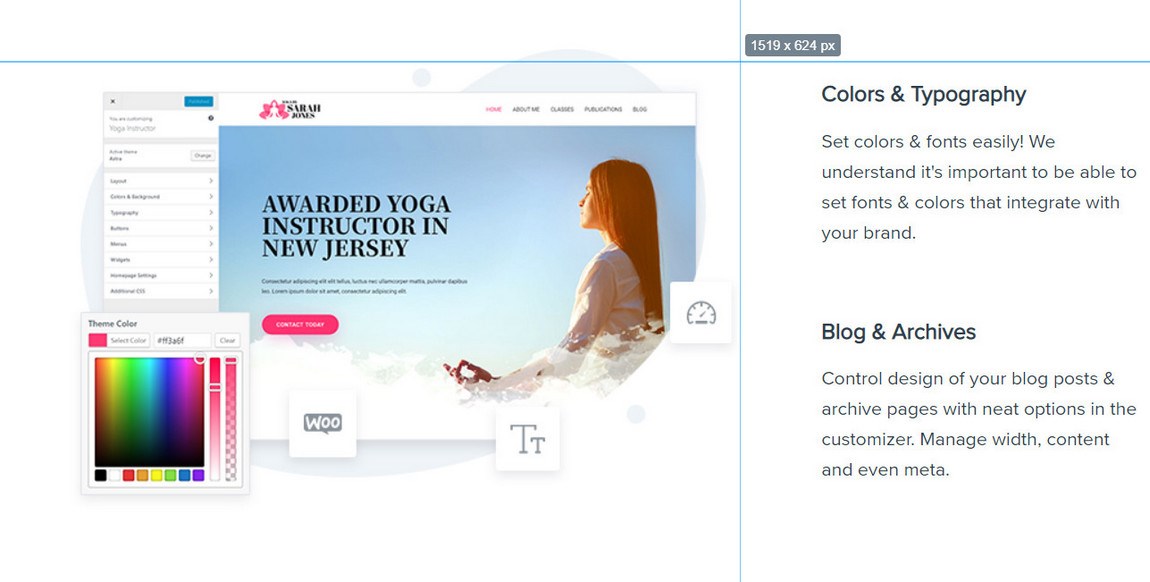
4.尺寸

维度是使用鼠标的动态度量。如果您想测量页面元素之间的间距、尺寸、间隙以及您在页面上看到的任何其他内容,这是一个非常有用的 Chrome 开发者扩展。
安装后,您会在工具栏上看到一个小十字准线图标。在 Chrome 中打开一个页面,选择图标,您应该会看到一个十字准线出现在屏幕上。将它移动到您要测量的位置,您会看到精确的尺寸出现在十字架上。简单但非常有效。
100,000+ 用户
评分:可用性和生产力的 4/5开始使用维度
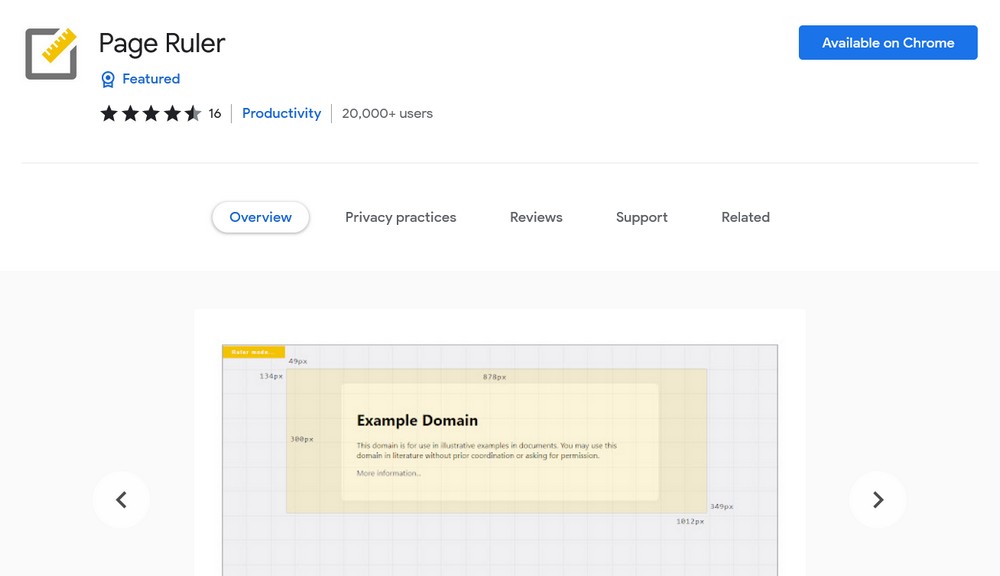
5.页尺

Page Ruler 与Dimensions 类似,因为它是一个动态测量扩展。虽然Dimensions 可以测量元素的高度和宽度,但在测量元素之间更有用。Page Rule 非常准确地测量了这些元素。
当您需要测量某物时,请选择标尺图标,使其变为橙色。页面淡出,允许您绘制要测量的元素。然后,扩展程序将在其旁边的一个小弹出框中显示元素的精确测量值。
20,000+ 用户
评分:4.5/5 简单但需要一分钟才能弄清楚如何使用它开始使用页尺
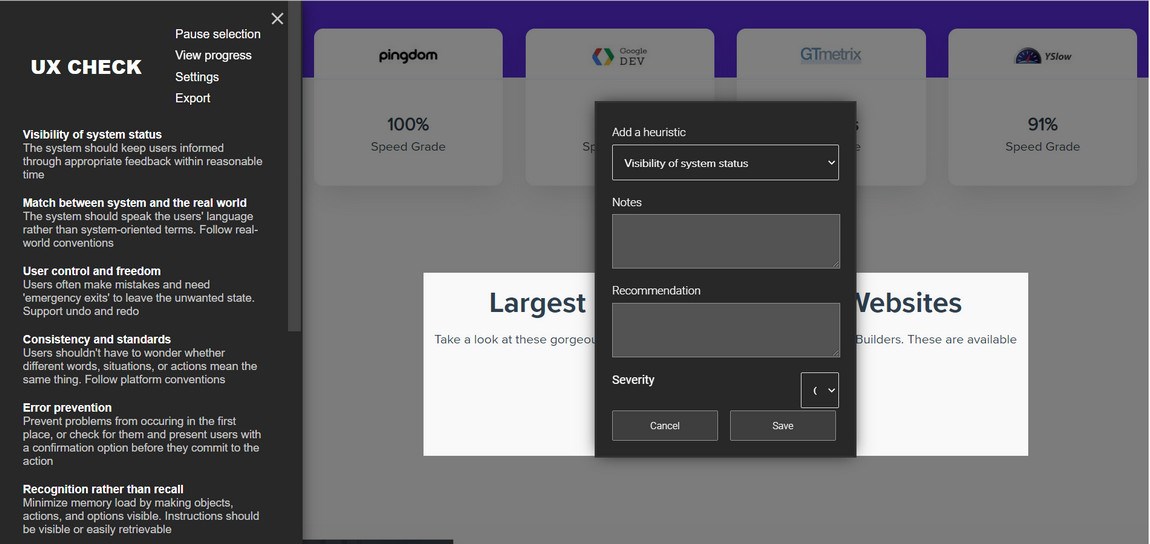
6.用户体验检查

UX Check 是一个可用性分析器,它使用 Nielsen 的 10 个启发式方法来评估页面。它可以快速突出潜在的可用性问题,并使您能够添加注释、截屏并导出准备在团队中共享的发现。
UX Check 是一种非常有效的方式来执行轻量级用户测试,而不需要过多的细节。在交付项目进行全面测试之前作为第一次通过测试的理想选择。
30,000+ 用户
评级:生产力和易用性的 4/5开始使用 UX 检查
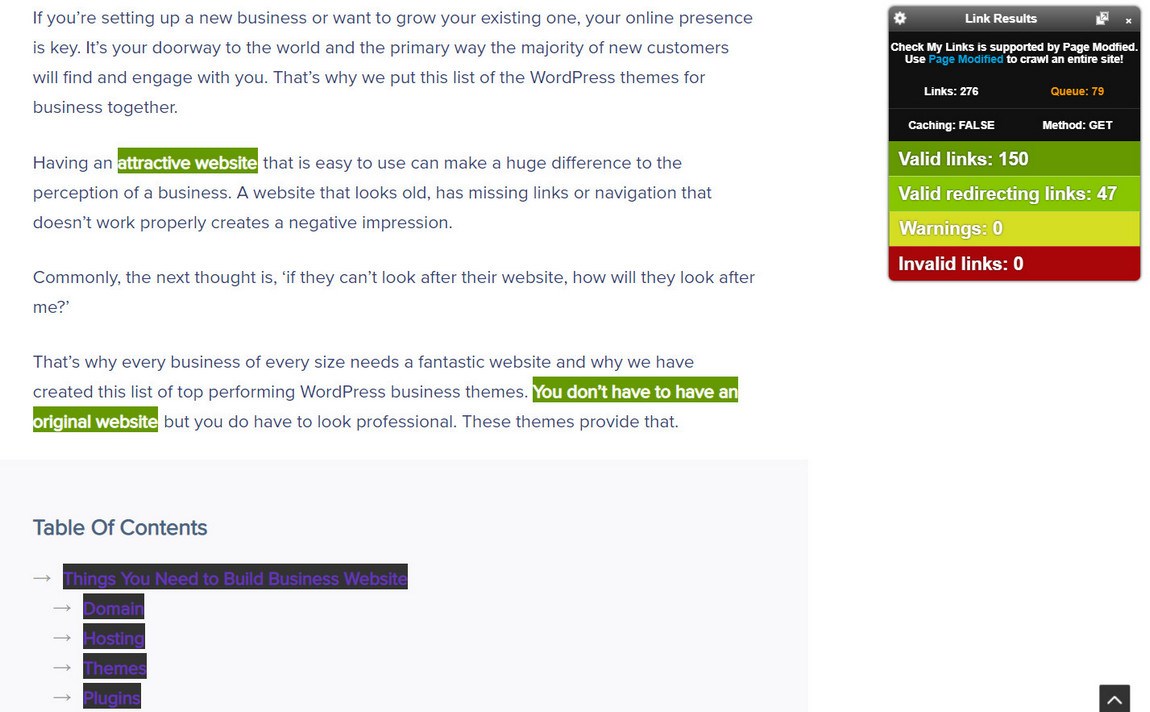
7.检查我的链接

检查我的链接完全按照它在锡上说的那样做。这是检查损坏链接的一种超级简单的方法。它还可以检查有效链接和重定向链接以及损坏的链接。虽然从技术上讲是一种开发工具,但这个 Chrome 开发者扩展对于 SEO 和其他专业也很有用。
安装到 Chrome 后,您应该会在工具栏中看到一个小复选标记图标。加载您的页面,选择图标,将出现一个弹出窗口,其中包含评估的所有链接。根据页面的大小,这可能需要几秒钟,但它可以完美运行。
200,000+ 用户
评级:跨网络学科的可用性 4.5/5开始检查我的链接
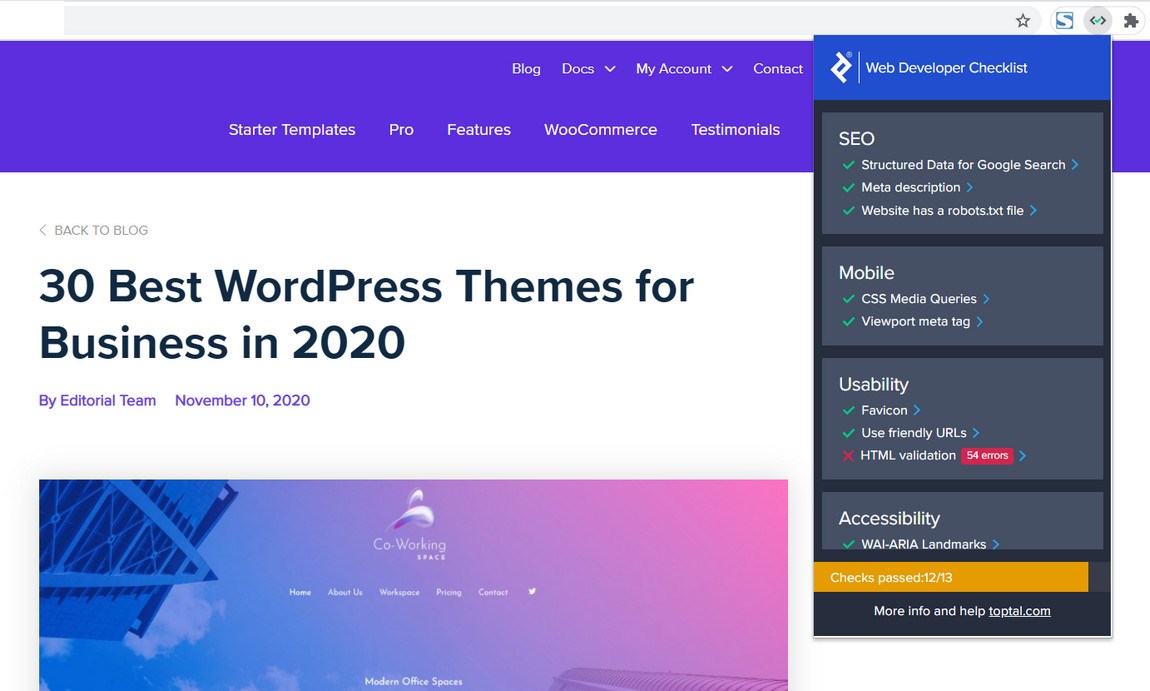
8. Web 开发人员清单

谁不喜欢清单?Web Developer Checklist 是一个 Chrome 开发者扩展程序,它为您提供了一份在发布前需要在页面上完成的所有事情的清单。对于忙碌的开发人员来说,这是一个非常有用的插件。
安装扩展程序,您会在工具栏中看到一个代码图标。在页面上选择它,将出现一个弹出窗口,其中包含您在发布前需要完成的最佳实践。它们包括 SEO、移动、可用性、可访问性、社交、性能和其他可选措施。
真正的救星。
40,000+ 用户
评分:4/5 易用性和实用性开始使用 Web 开发人员清单
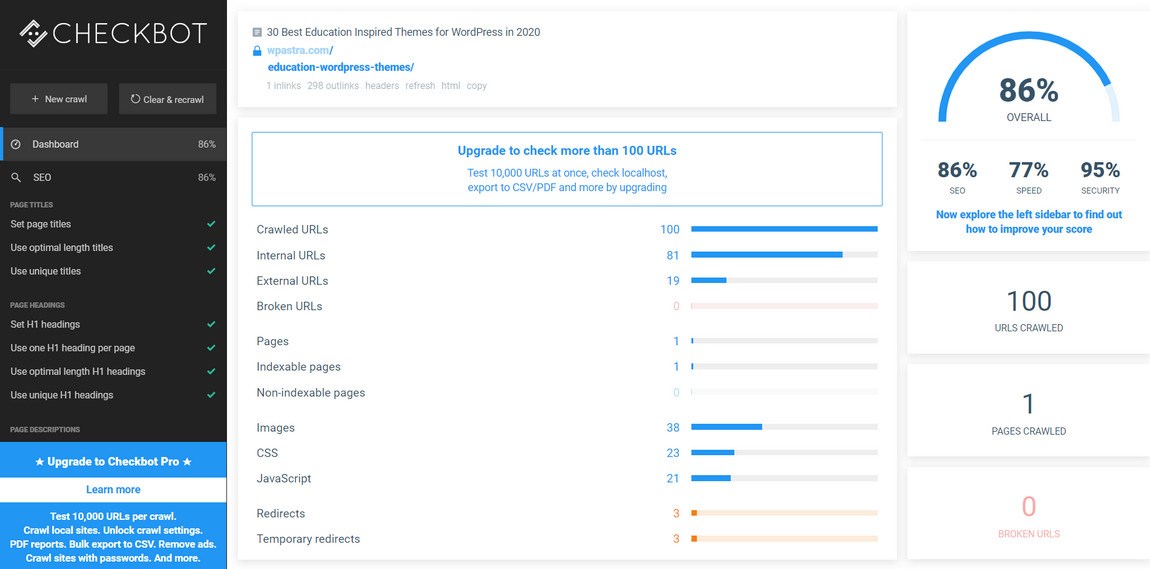
9.检查机器人

Checkbot 类似于 Web 开发人员清单,因为它检查页面的链接、错误、安全性、性能、搜索引擎优化和一系列其他注意事项。这是一个非常有用的工具,可以添加到您的曲目中,并且对于发布前的最后一遍非常有用。
Checkbot 的安装方式与所有扩展相同。完成后,选择蓝色图标以调出侧边栏。使用那里的菜单选择您要执行的测试类型,结果将显示在页面上。
30,000+ 用户
评分:4/5 涵盖基本工具和添加基本安全检查开始使用 Checkbot
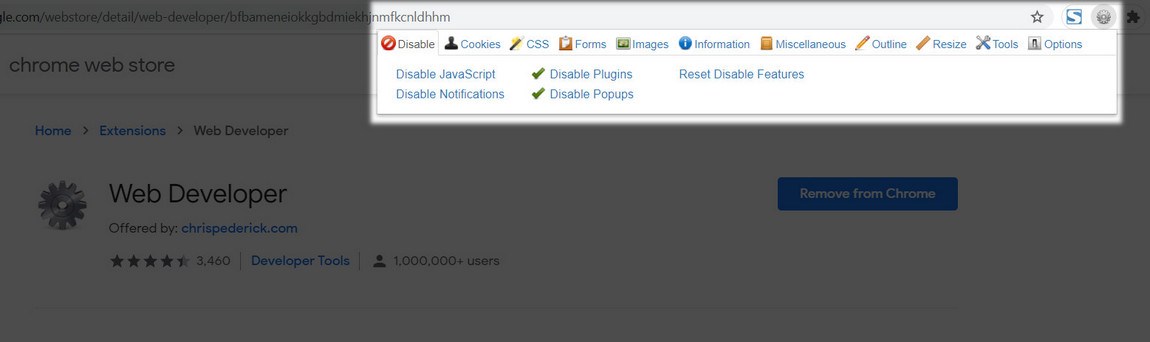
10.网页开发者

Web Developer 是包含在单个 Chrome 扩展程序中的一套工具。虽然标题为“Web 开发人员”,但我们认为该工具也适用于一般开发人员,因为它包含一系列任何开发人员都可以使用的有用工具。
安装后,可以使用工具栏中的小齿轮图标访问 Web Developer。选择后,您应该会看到一个小的下拉框,其中包含一系列选项卡组织成选项卡。选择一个选项卡以访问其中的工具。这里发生了很多事情,但每个工具都非常有用。
1,000,000+ 用户
评分:4/5 有这么多工具来完成这么多任务开始使用 Web 开发人员
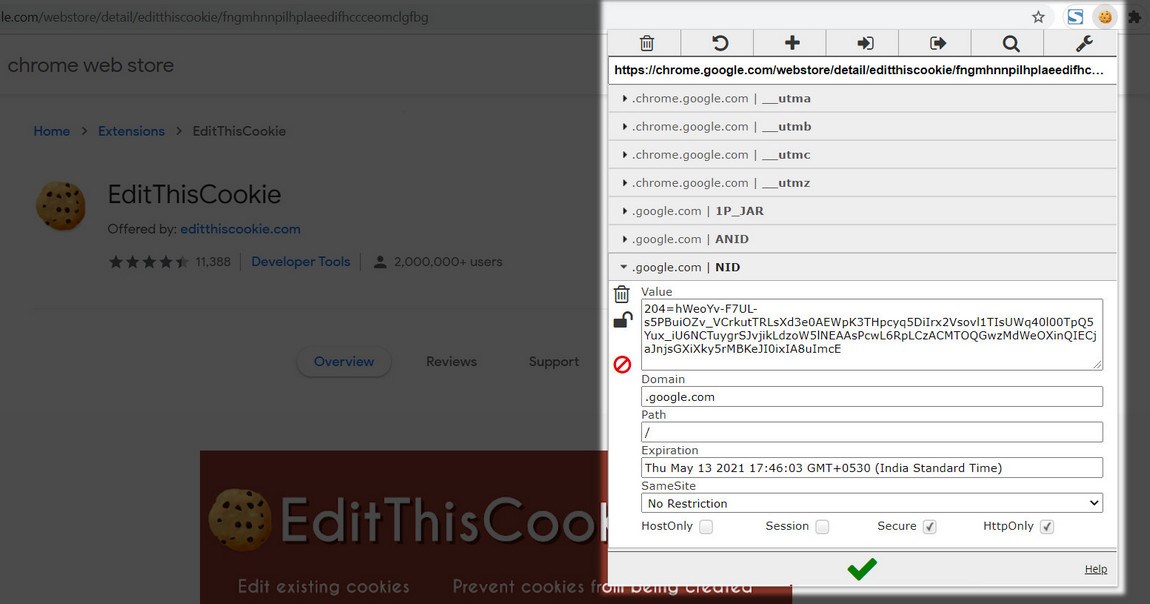
11.EditThisCookie _

EditThisCookie 是一个对开发人员非常有用的 Chrome 扩展。它使您能够按页面编辑、删除、创建和保护 cookie。它还允许您将它们导出以进行分析、阻止它们、将它们导入 JSON,并且通常可以对 cookie 执行尽可能多的操作。
最有用的工具是搜索和读取 cookie 的能力。开发人员会发现大多数工具在某一时刻很有用。
2,000,000+ 用户
评分:3.5/5 你可以用饼干做的事情的绝对数量开始使用 EditThisCookie
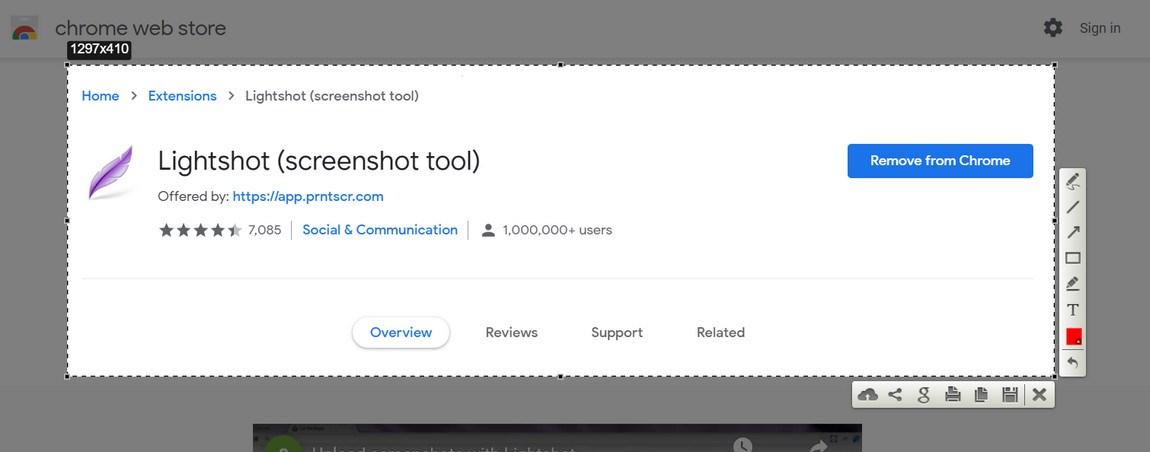
12.光射

Lightshot 是 Chrome 开发人员扩展中的另一个,它可能对各种人都有用。虽然开发人员可能会经常使用它,但 UX 测试人员。用户测试人员、讲师、平面设计师和各种用户都将使用此工具制作出色的屏幕截图。
安装后,打开要截屏的页面并选择羽毛图标。将光标拖放到要捕获的区域上。从出现的弹出菜单中选择并保存快照。
1,000,000+ 用户
评分:4/5 简单但非常有效开始使用 Lightshot
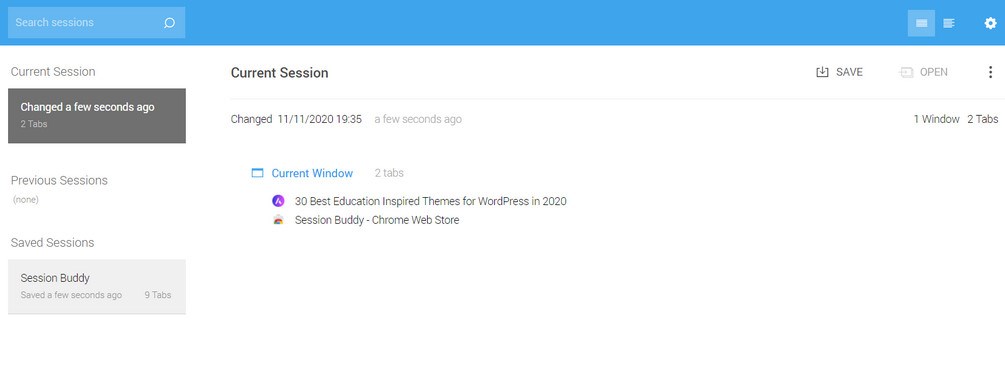
13.会话好友

Session Buddy 是另一个对开发人员和任何类型的网络用户有用的通用工具。这是一个“保存以备后用”工具,可以将所有打开的选项卡保存在单个会话中以供以后访问。当您遇到想要稍后阅读的内容或使用多个选项卡时保护生产力时,它很有用。
安装 Session buddy 后,从工具栏中选择小图标以查看所有打开的选项卡。您可以在浏览器崩溃后选择该图标以恢复所有选项卡并保存会话以供以后加载。对于任何网络用户来说都是一个非常有用的工具!
1,000,000+ 用户
评级:4/5 保护世界免受浏览器崩溃开始使用会话伙伴
14. Daily.dev

daily.dev 本身并不是一个生产力工具,但它确实让我们的生活更轻松。这是一个专门研究开发新闻的新闻聚合器。它展示了一个充满新闻故事、博客文章和关于我们所选主题的有用页面的页面。
Daily 就像一个起始页和新闻聚合器。选择页面上的项目以访问该页面。每个都在一个新选项卡中打开,并且将包含新闻、评论、建议、操作方法和所有让我们作为开发人员成长的好东西。如果您想保持最新状态,这是一个很好的扩展。
40,000+ 用户
评分:4.5/5 将我们所有的新闻集中到一个地方Daily.dev 入门
面向开发人员的最佳 Chrome 扩展摘要
至少可以说,这份面向开发人员的最佳 Chrome 扩展程序列表多种多样。虽然我们将其分为两部分,但正如您所见,它们是非常松散的部分。每个工具都有对每种类型的开发人员有用的工具,以及一些适合更窄领域的专用工具。
我们希望您从本文中获得的是一些新的开发人员工具,可以让您的生活更轻松。无论是通过提高生产力、解决问题还是简化流程,这里都有工具可以完成所有这些事情,甚至更多。