开网站?如果这是您第一次创建自己的网站或进入网页设计世界,您可能不太确定从哪里开始。那里有这么多软件,甚至从哪里开始?
您将需要适合您项目范围的正确工具。也许您想以网页设计为职业——如果是这样,您将需要特殊的软件和框架来构建。但如果你只是快速轻松地制作一个简单的启动网站,那么你使用的工具会很不一样。
无论您的目标是什么,有一件事是肯定的:设计一个美观的网站在留住访问者方面起着关键作用。网站上 94% 的第一印象与设计有关,48% 的人表示网站的设计是决定企业可信度的首要因素。
您的网站可以给您的用户留下真实的印象,这将对他们是决定留下还是转移到看起来更好、更可信的地方产生重大影响。这就是为什么您需要专业的工具来帮助您创建完美的设计,无论您是初学者还是之前在网站上工作过。
我们汇总了这份最佳网页设计软件的综合列表,我们将帮助您选择最适合您的目标和技能水平的软件。目录
您需要什么类型的软件
您可能想要创建一个网站的原因有很多,并且您可以使用几种方法来实现它——有些方法比其他方法更难。
网站构建器是最基本的网页设计软件。它们面向初学者、个人项目和小型企业,在平台上提供易于使用的工具包和发布选项。无需处理域或托管。如果您只是想为一个小项目制作一个简单的网站,那么它们是一个不错的起点。
如果您想进入网页设计行业,或者只是想从头开始手工制作自己的网站怎么办?如果是这种情况,请寻找可以帮助您进行线框图、模型、原型制作和为您的网站创建资产的图形设计软件。
还有像 Bootstrap 这样的前端框架,它提供了预制组件,使使用 CSS、HTML 和 Javascript 变得更加容易。如果您也要为您的网站编写代码,它们会很有帮助。
最后,还有 WordPress。简单而多功能,它提供的功能对初学者来说很容易学习,但对于更高级的需求有很大的潜力。如果您想要一个复杂的网站而不必自己编写代码,那么这是一个很好的起点。而且由于您可以制作自己的主题并使用前端框架,因此它也是新兴网页设计师的绝佳平台。
WordPress

WordPress 是初学者的终极平台,因为它易于学习,但潜力巨大。这是网站构建器和自己编写网站之间的中间地带;它提供了您所需要的几乎所有功能,同时也非常容易上手,即使您以前从未创建过网站。
默认情况下,WordPress 有点像一张白纸。除了一些非常基本的设计功能以及创建页面和博客文章的能力之外,它没有太多功能。但真正的魔力在于主题和插件。这些是让您创建梦想网站的原因。
可以在WordPress或Themeforest等第三方网站上找到主题。这些通常会添加特殊的主题选项,您可以使用它们来自定义其颜色和外观。这些选项通常相当简单,但是您可以使用它们创建一个漂亮的基本站点。
同时,插件可以做任何事情,从向您的网站添加像表单这样的小部件到彻底检查它的工作方式。
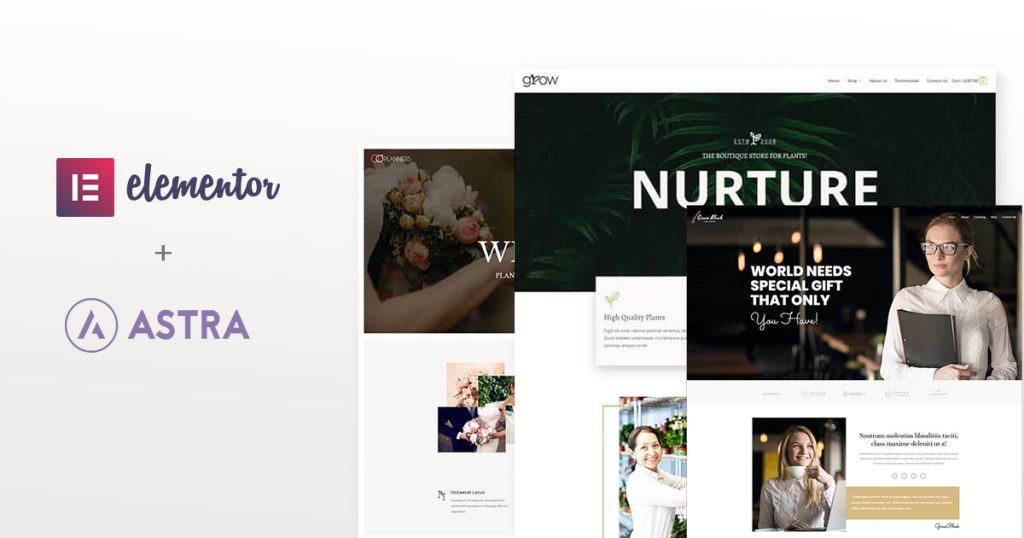
例如,Elementor是一个插件,它增加了精细制作网站的能力,基本上将 WordPress 变成了一个免费的网站构建器。像Astra这样的 Elementor 主题可以为您提供更多自定义选项。使用这样的插件,WordPress 变得像网站构建器一样易于使用,潜力翻了十倍。
优点:
- 自由的
- 无限潜力
- 易于拾取和使用
- 数以千计的插件和主题添加了自定义和高级功能
- 大而有用的社区,源源不断的新内容
- 网页和主题设计师的好平台
缺点:
- 没有内置的站点构建器,只有简单的主题选项
- 您需要购买自己的域和主机,以及处理安全、更新和备份
- 高级主题和插件可能很昂贵
网站构建器
苦苦挣扎于 WordPress,对学习高级网页设计技能没有兴趣?想要轻松地在网上发布一个简单的网站吗?网站构建器非常适合您。这些在线平台提供了一个相当容易使用的网页设计工具包。
它们没有太多深度,但如果您不需要太多网站的高级功能,它们是一个不错的选择。这里有一些最好的网站构建器。
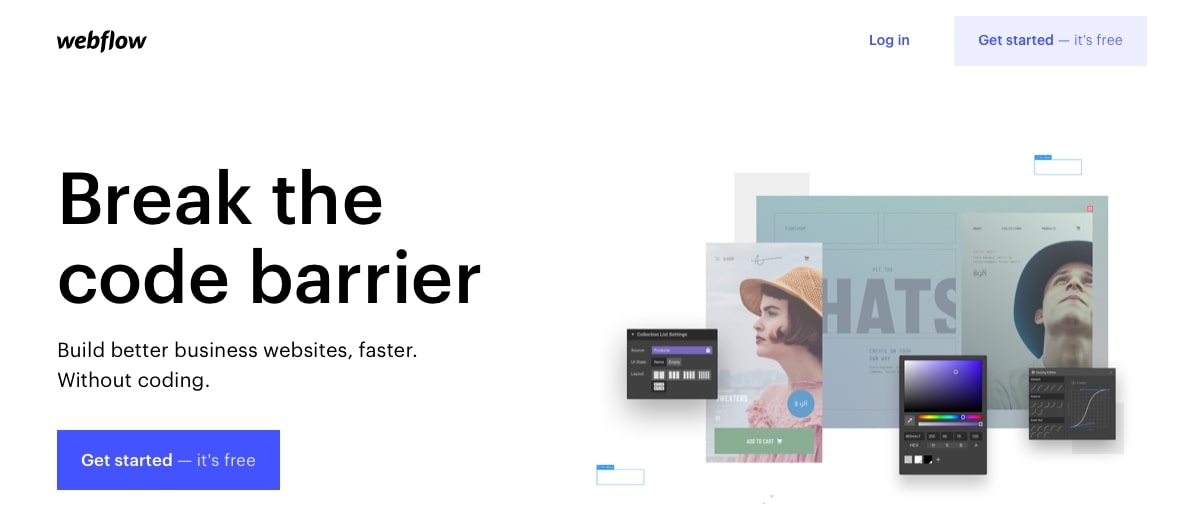
网络流

创建 Webflow 是为了制作高质量的网站而无需任何编码。通过正确的接触,很难将 Webflow 制作的网站与实际网页设计师创建的网站区分开来。这是一个高度专业的平台,它甚至还内置了托管主机。
就网站构建器而言,该工具有点难以使用,并且需要一些时间来学习。但它是目前最好的无代码构建器之一。Webflow 是免费启动的,您可以花多长时间来创建您的网站。您只需在准备好上线后付款。
优点:
- 高度专业,有大量选择
- 内置托管托管(包括备份和安全性)
- 无限次免费试用,直到网站启动
- 与其他平台集成
缺点:
- 有点贵的入门计划
- 博客/CMS 功能需要额外付费
- 与其他网站构建器相比,更难使用和更复杂的 UI
蜡

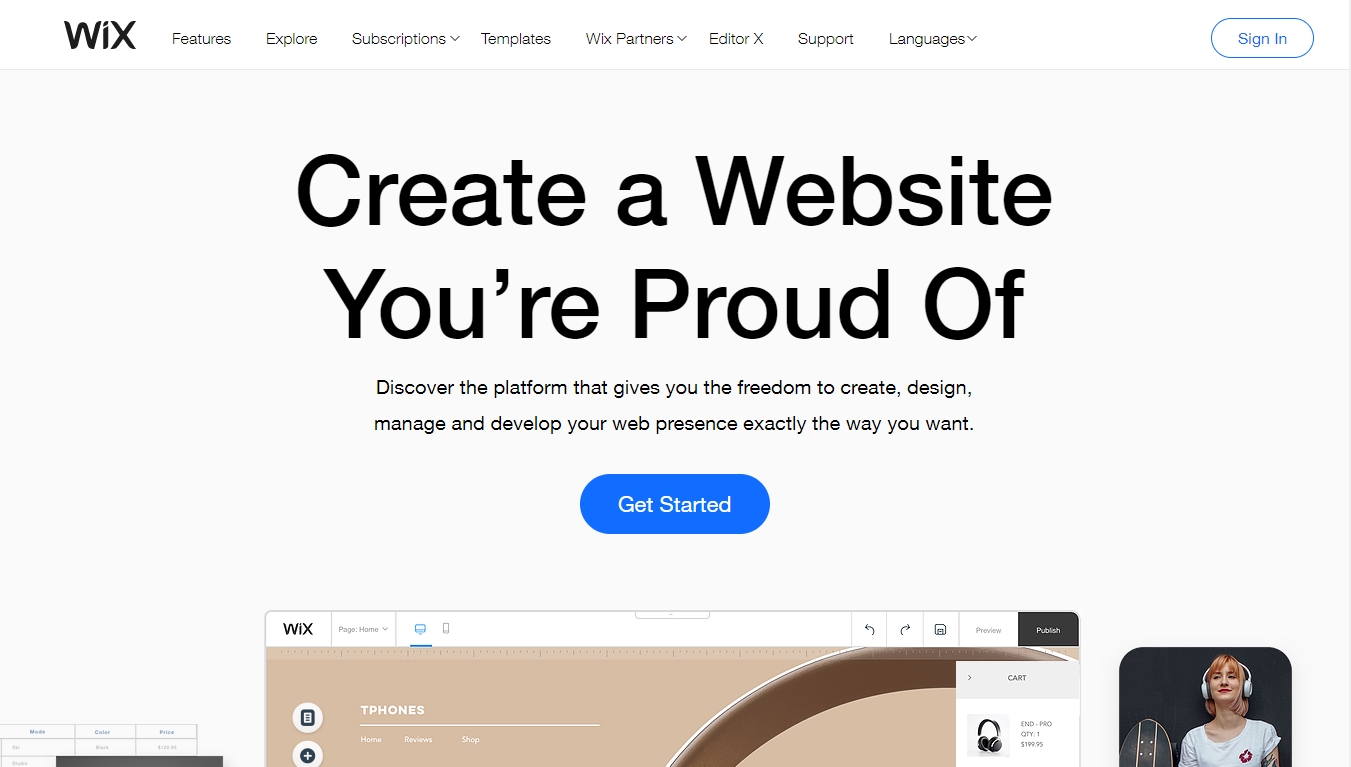
如果您正在寻找一个简单、易于使用、免费的网站构建器,Wix 是许多人的首选。Wix 面向具有许多电子商务功能的初创企业,但您也可以将其用于小型个人项目甚至博客。
Wix 可以免费使用多个主题和网站组件,而且您可以在其子域上托管您的网站。如果您想添加自定义域、销售产品或获得更多存储空间和带宽,则需要升级到付费计划。
优点:
- 体面的定制选项范围
- 应用市场增加互动功能
- 易于使用、直观的拖放式 UI
- 面向小型企业的功能
缺点:
- 入门计划有点贵(但比 Webflow 便宜)
- 博客功能有限
- 不是长期增长的好平台
蹑手蹑脚

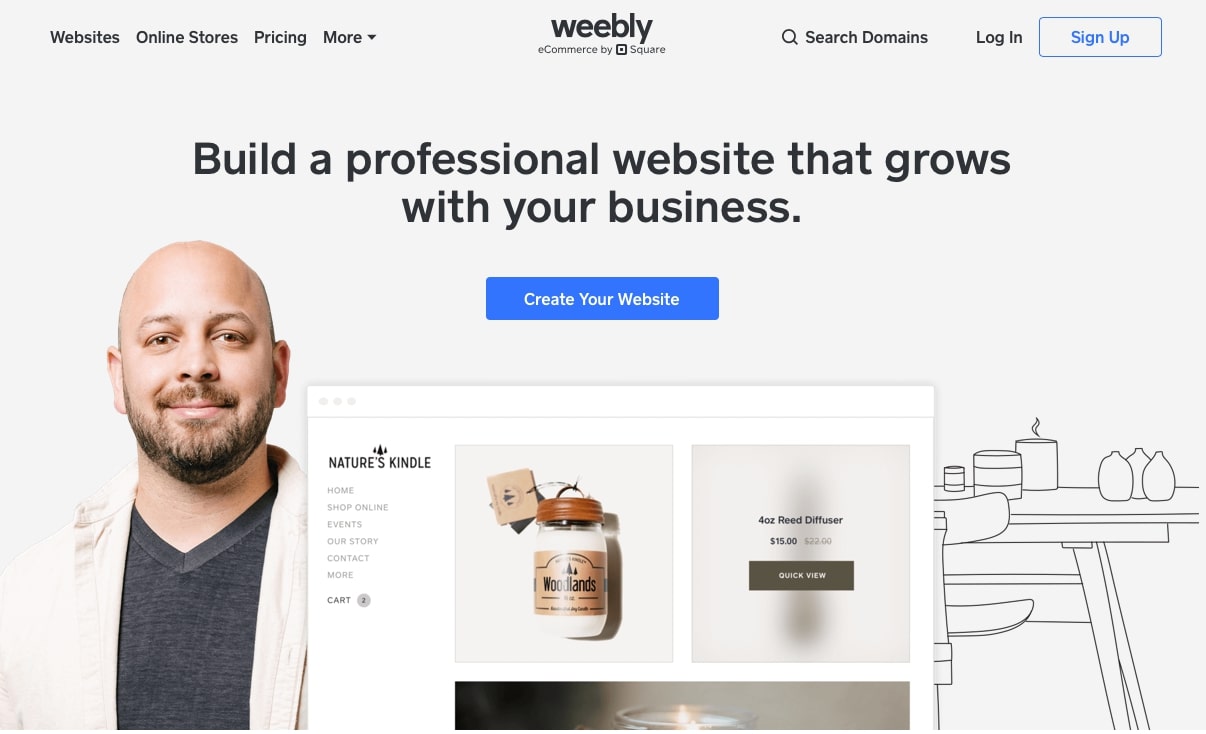
Weebly 在很多方面都与 Wix 非常相似,但它更易于使用,界面更简洁、更简洁。它还支持小型企业的功能,但与 Wix 不同的是,即使是免费计划,您也可以出售商品。
虽然它不像其他构建器那样内容丰富,但如果您需要创建一个简单的网站,Weebly 是一个相当不错的平台。它的免费版本可能是内容最丰富的版本。
优点:
- 易于学习,非常适合初学者
- 具有电子商务功能的良好免费计划
- 非常实惠的保费计划
缺点:
- 易用性是以有限的灵活性为代价的
- 不适合拥有大量页面的大型网站,例如博客
广场空间

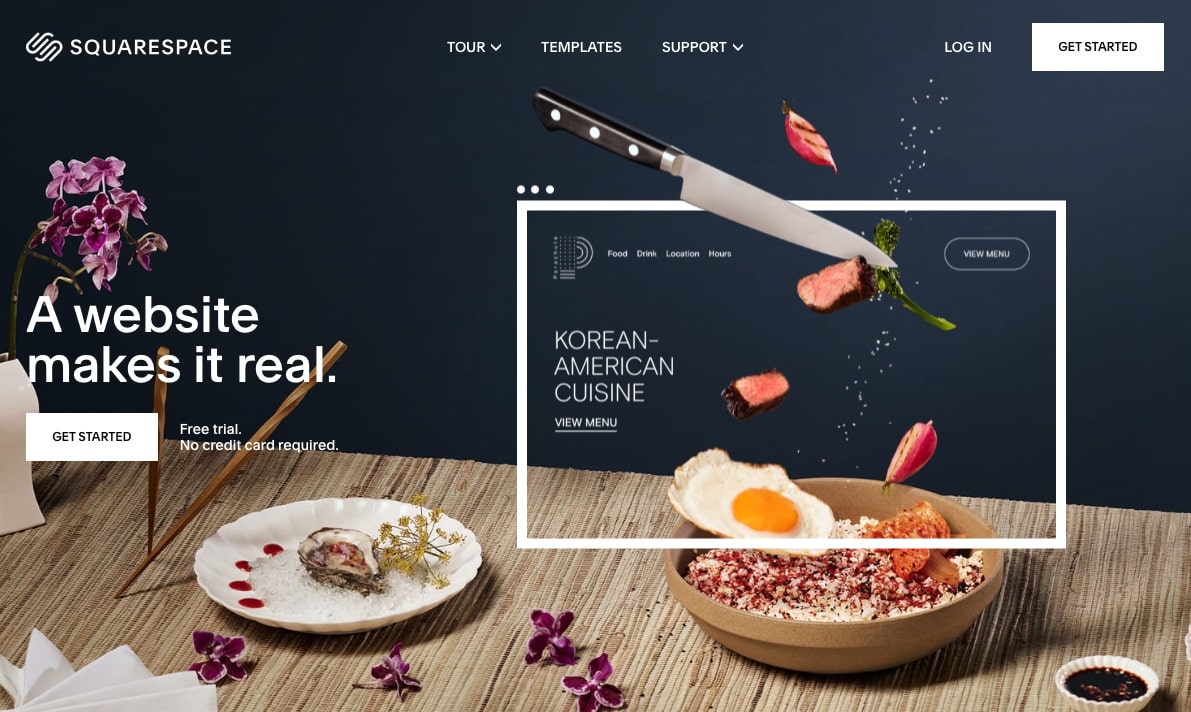
Squarespace 是一个专注于电子商务的专业、高质量平台。它的网站构建器看起来棒极了,它还具有各种其他功能,可帮助您营销和发展业务。与更简单的网站构建器不同,Squarespace 提供了一个成长的平台。即使您不再是一家小型初创公司,您仍然可以为您的网站提供出色的主机。
您可以在我们的WordPress Vs Squarespace 比较帖子中查看有关 Squarespace 的更多信息。
优点:
- 具有令人惊叹的模板的复杂网站构建器
- 支持业务和博客功能
- 非常适合小型和大型企业
- 包括托管主机;每个计划没有带宽/资源限制
缺点:
- 没有免费计划,但您可以尝试网站构建器
- 对于小型个人创业公司来说有点贵
- 网站构建器更难学习
- 第三方插件社区不多
Shopify

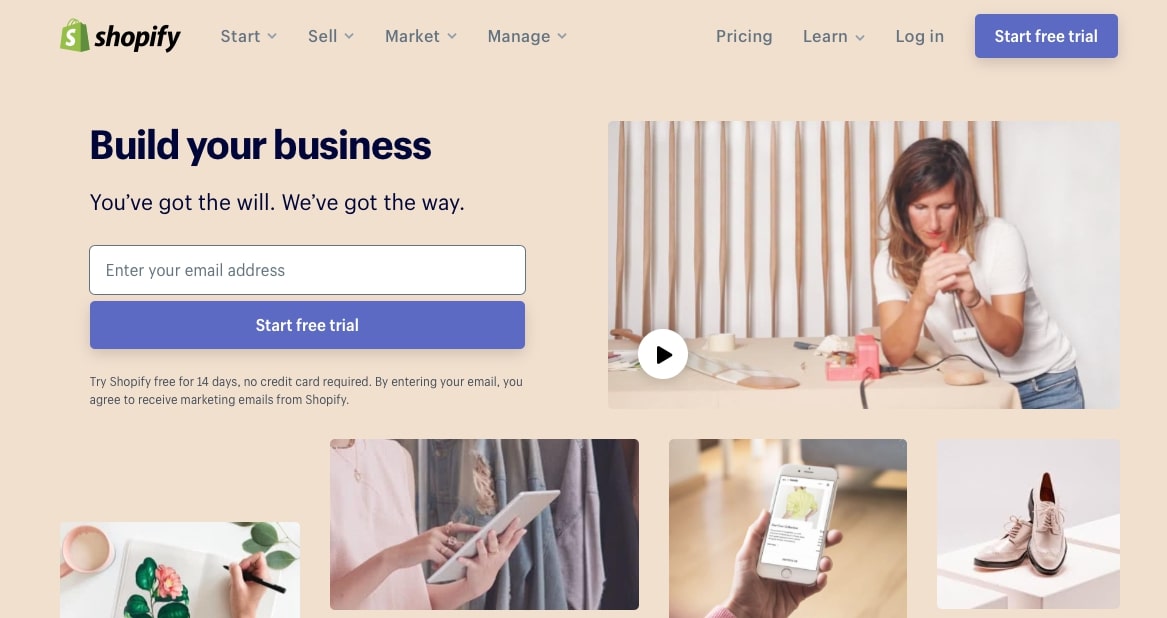
Shopify 是关于电子商务的。它的每一项功能都以建立在线商店、接受付款和营销您的业务为中心。大部分的重点都在这上面,但它确实带有一个非常好的 WYSIWYG 编辑器。
缺点是,与更简单的网站构建器相比,Shopify 相当昂贵。如果您不打算充分利用电子商务功能,那么它可能不值这个价。
优点:
- 大量电子商务功能:网站建设、销售、商店管理和营销合二为一
- 与您的业务很好地扩展
- 漂亮的网站模板
缺点:
- 非常昂贵的计划
- 其他网站构建器有更好的定制功能
- 支付处理费之上的 Shopify 交易费
网页设计图形软件
如果您打算将网页设计作为职业,或者想尝试设计自己的网站,那么您将需要各种各样的工具。
如果您想走这条路,您应该对网页设计过程进行大量研究,但简而言之,您需要的软件可能用于线框图、模型和原型制作。
您可能还需要通用艺术程序来创建按钮、背景或装饰等资产。了解每个程序的来龙去脉可能需要大量练习,因此请确保选择最适合自己的程序!
样机

借助 Mockplus RP,设计师和产品团队可以在一个地方设计、原型制作、协作和移交项目。该平台的功能涵盖了产品开发的全过程,从构思到执行。Mockplus 旨在为用户提供最快、最智能的工具来设计最好的 UI/UX。其实时协作环境意味着团队成员可以同时处理可点击的功能。无论您是在远程工作还是在办公室工作,Mockplus 都能让您的整个团队和设计工作流程在一个应用程序中保持联系。
优点:
- 使用简单的拖放界面轻松构建交互式原型
- 适用于 iOS 和 Android 的大量预先设计的组件和图标使您能够更快、更轻松地创建交互
- 它使您可以通过链接立即在手机上预览原型
- 它完全支持响应式布局,以帮助您调整和缩放您的视觉以自动适应任何屏幕或布局
- 它提供了大量免费的 UI 工具包和模板,可以快速重复使用
缺点:
- 网络依赖
- 需要更多组件
Adobe 创意云

Adobe 产品长期以来一直是网页设计业务的主要产品。尽管多年来出现了竞争对手,但许多设计师仍然依赖 Adobe 产品来完成他们的工作。
Photoshop 用于图像编辑和图形创建,XD 可以制作 Web 原型,Dreamweaver 可以让您编码并实时查看您的工作。这甚至还不是一半。
优点:
- 适用于网页和图形设计的专业企业级工具
- 一次订阅让您访问所有内容
缺点:
- 程序复杂难学
- 非常昂贵的基于订阅的服务
- 订阅到期后,您将无法使用该软件
草图

专为设计师打造,Sketch 是一个矢量图形编辑器,主要与几个 Adobe 产品竞争。设计、原型制作,甚至协作都是内置的,它几乎具备起草令人惊叹的网站设计所需的一切。
每年只需 99 美元——并且在许可证到期后可以继续使用 Sketch——与 Creative Cloud 相比,您可以获得更多的钱。
优点:
- 专业的 UI 和网页设计工具
- 非常实惠
- 许可证到期后继续使用 Sketch,无需更新
- 协作功能
缺点:
- 仅适用于 Mac(无 Windows 版本)
- 比图形设计更适合原型设计
- 与 Adobe 产品相比,社区更小
GIMP

Photoshop 一直很昂贵,但存在具有类似工具的免费替代品。GIMP 不是矢量编辑器,也没有出色的网页设计功能,但如果您需要一个无需花费胳膊和腿来创建图形的程序,那么它就是您要走的路。
优点:
- 免费和开源的图形编辑软件
- 可与 Photoshop 媲美的工具
- 比 Photoshop 更容易学习
缺点:
- 没有矢量编辑
- 体面的社区,但没有 Photoshop 的那么大
- 缺少一些高级工具和功能
亲和设计师

如果您需要一款比 GIMP 更专业、但比 Photoshop 更便宜且更难使用的图形设计工具,Affinity Designer 值得一试。它提供矢量和光栅图形编辑,使其成为 Adobe Illustrator 和 Photoshop 的完美替代品。只需支付 50 美元的一次性费用,您就可以成为一名出色的平面设计编辑器。
优点:
- 用于创建图形的专业工具和功能
- 一次性,相当实惠的费用
- 一个程序中的矢量和光栅图形
缺点:
- 没有可用的免费版本
- 不是最好的网页设计软件;不适合模型和原型制作等流程
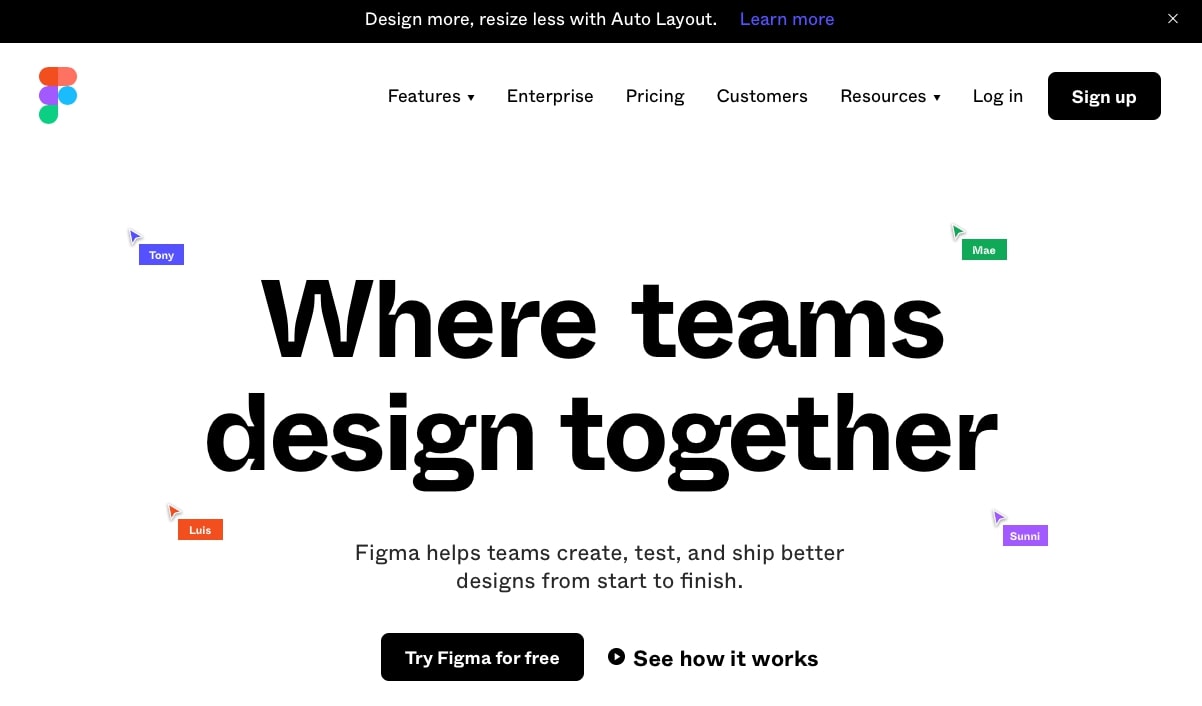
无花果

Figma 专为协作而设计,如果您想与团队一起工作,它是完美的解决方案。原型制作既快速又简单,一旦您创建了设计系统,您的工作流程将变得更加优化,因为您可以在每个项目中使用它。它也可以免费启动,因此小型团队无需支付任何费用。
优点:
- 市场上最好的协作工具
- 快速原型制作
- 与队友和客户共享文件
- 最多两名编辑和三个项目的免费计划
缺点:
- 基于浏览器的应用程序意味着它可以在每个操作系统上运行,但只能通过互联网连接
- 缺少一些高级功能
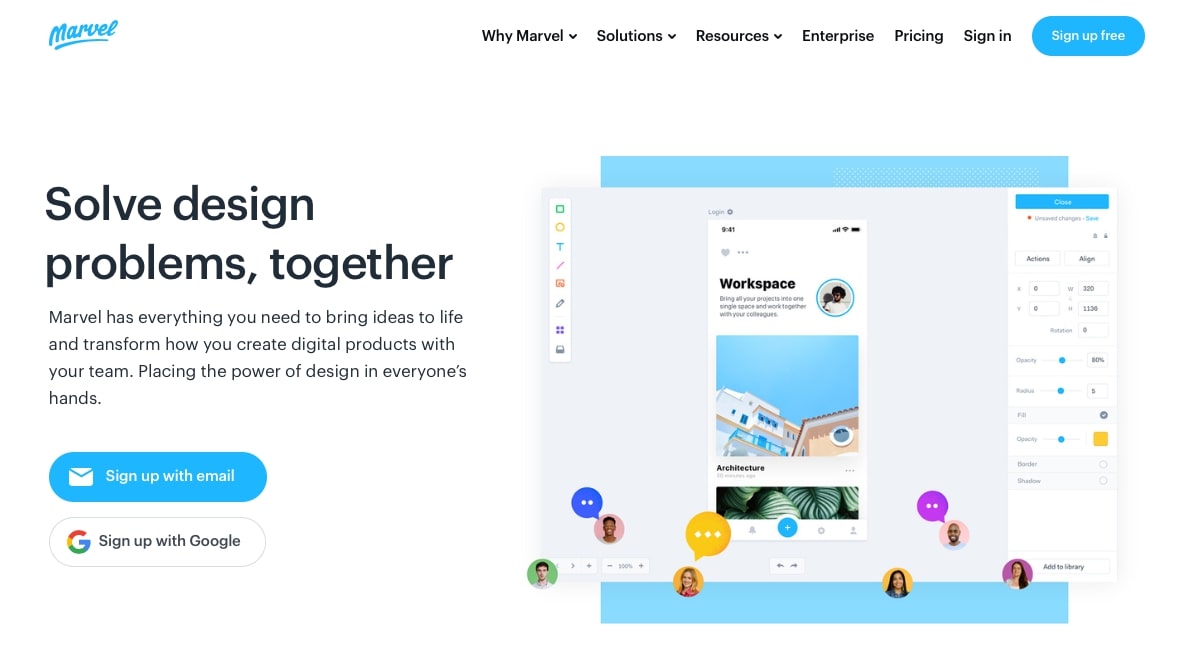
奇迹

厌倦了在程序之间切换?只需要一种设计工具,您可以在其中在一个集中式中心中对网站进行线框图、模型和原型制作吗?Marvel 拥有设计精美网站所需的所有功能,从概念到开发人员交接。
优点:
- 一套全面的网页设计工具
- 在整个设计过程中使用相同的程序
- 出色的网络原型设计和用户测试功能
缺点:
- 免费计划仅限于一个项目
- 广泛的功能,但不像其他工具那样专业
- 协作和用户测试锁定在昂贵的付费墙后面
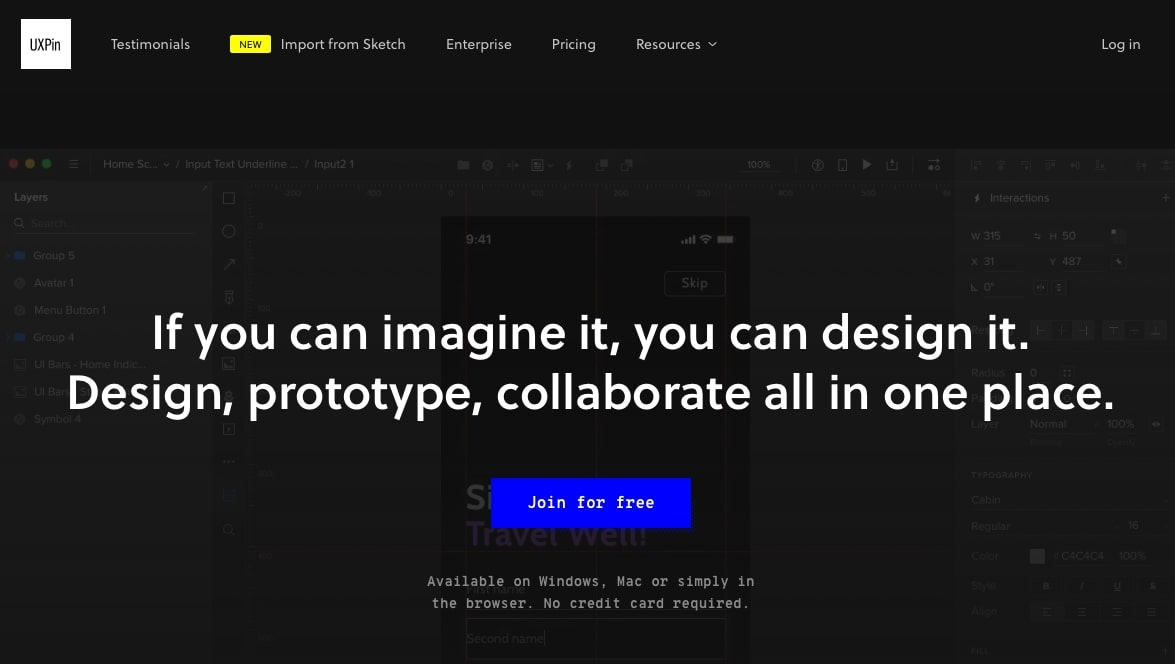
用户界面

UXPin 是另一个一体化平台,可提供创建逼真原型所需的工具。使用代码组件、条件变量和实际交互元素,您可以创建感觉真实的原型。但是线框和模型也没有被排除在外,对它们的功能也给予了同样的关注。
优点:
- 疯狂逼真的原型
- 整个网页设计过程所需的一切
- 内置协作工具
- 提供有限功能的免费版本
缺点:
- 付费计划有点贵
- 需要一些时间来学习和习惯
香脂

Balsamiq 完全专注于线框图,它可能在任何其他工具中做得最好。您可以创建干净的矢量轮廓以及粗略的草图,并在两种模式之间随意切换。键盘快捷键和快速添加功能也可以帮助您开发更快的工作流程。总的来说,如果线框图是您设计过程的重要组成部分,那么它是一个可靠的程序。
优点:
- 简单的线框图软件,学习曲线最短
- 超快的设计过程
- 与 Balsamiq Cloud 实时协作
缺点:
- 仅线框图——没有原型或模型
- 如果您需要其他图形软件,没有免费版本和价格可以叠加
网页设计框架
不仅要设计网站,还要使用 HTML、CSS 和 Javascript 编写原型?寻找前端框架。这些小库通过为您提供坚实的工作基础和访问按钮、表单和滑块等组件的权限来帮助 Web 设计人员和开发人员。
如果您是开发新手,那么从头开始编程可能不是最好的主意。使用框架可以帮助您在更短的时间内编写更清晰、响应速度更快的代码。
引导程序

如果你听说过前端框架,那可能就是 Bootstrap。移动优先的 HTML、Javascript 和 CSS 组件库非常流行。集成超级简单;只需使用 npm 之类的包管理器或使用 Bootstrap 自己的 CDN 安装即可。
借助 Bootstrap 的网格系统,可以轻松设计响应式网站,因此您的网站在移动设备上总是看起来不错。您可以从框架开始节省大量时间,并使您的代码更加一致。
优点:
- 移动优先,响应式设计
- 更快的网络开发
- 易于拾取和定制
- 大型社区和大量插件
缺点:
- 需要一些时间来学习如何使用它
- Bootstrap 站点看起来很相似,这可能会限制设计选择
- 该框架可能有些繁重和密集
W3.CSS

W3.CSS 由 Web 上最有用的编码资源之一制作,是一个简单、轻量级且多功能的框架。它开箱即用,响应速度快,与其他框架不同,它速度极快,不会减慢您的服务器速度。您需要做的就是将其样式表添加到您的站点。
优点:
- 简单、轻便、响应迅速
- 非常容易学习
- 安装只需要一行代码
- 适合初学者的绝佳入门框架
缺点:
- 仅适用于小型、简单的项目
- 缺乏社区意味着更少的在线教程和资源
基础

如果您希望构建一个快速加载且没有任何不必要代码的响应式站点,Foundation 的构建是干净且响应迅速的。它的目标类似于 W3.CSS,但更适合大型项目,并且更可定制。
优点:
- 超轻量级,响应式框架,只有必要的功能
- 基于网格的响应式设计
- 非常可定制
- 内置小部件和组件
缺点:
- 与更流行的框架(如 Bootstrap)相比,教程和资源更少
- 由于复杂性,不适合初学者
UIkit

想要为您的网站添加交互式功能,如手风琴菜单、容器、下拉菜单、倒计时和灯箱?UIkit 拥有构建网站并使用有趣的动态元素填充网站所需的一切。尽管它带有用于构建布局的网格,但重点是向您的网站添加模块化组件。
优点:
- 数十个动态组件
- 完全模块化;在现有代码的基础上创建您自己的元素
- 最少的 CSS 和 Javascript 代码
缺点:
- 更多地关注组件而不是网站建设能力
- 开发缓慢,更新不频繁
纯的

UIkit 对你来说太重了吗?Pure 完全由一个文件组成:它的 CSS 样式表。没有 Javascript 让您的网站陷入瘫痪。有了它,您既可以创建带有网格和菜单的响应式布局,也可以向您的网站添加动态组件,如表单和按钮。
优点:
- 超轻量级和优化
- 用于网站建设的网格组件
- 有用元素的良好组合
缺点:
- 没有 UIkit 那么多的元素
- 相当简单(尽管这可能是平局的一部分)
骨骼

Skeleton 有点不同,因为它是样板文件,而不是框架;换句话说,它提供了简单的、可重用的代码,提供了站点构建所需的最少功能。
许多框架都被你永远不会使用的东西和会给你的服务器带来负担的繁重代码所困。Skeleton 为您提供入门所需的基本模块,并让您在它们的基础上创建网站。
优点:
- 极少,只有 400 行代码
- 比 Web 框架轻得多
- 用于网站建设的响应式网格系统
缺点:
- 只有入门所需的基本实用程序,仅此而已
- 自 2014 年以来没有开发或更新
语义用户界面

与其他框架不同,语义 UI 被构建为可读和模块化的。HTML 和 Javascript 代码简洁易学,使主题构建过程变得轻松。它附带了几个有用的组件,以确保构建和自定义您的网站没有任何麻烦。
优点:
- 非常适合初学者
- 去掉不需要的组件并保持文件大小较小
- 精美的设计;没有基本的、重复的网站
缺点:
- 组件尺寸有点大
- 在现有模块上构建可能很困难
- 不经常维护或更新
如何选择最好的网页设计软件
这里有很多软件,所以你可能会感到不知所措。您可以做的最好的事情是首先确定项目的范围,然后选择最适合的类别。
如果您是绝对的初学者,并且只想要一个易于使用且可以尽快建立网站的简单工具,那么网站构建器最适合您。与其他选项相比,它们没有太多的自定义功能,但它们可以快速完成工作,并且可以轻松创建一个漂亮的网站,只需最少的努力。
如果您需要一个更灵活且具有无限自定义功能的工具,同时作为初学者仍然相当容易上手,请考虑使用 WordPress。它既适合小型个人项目,也适合希望进入该行业的网页设计师的平台。
如果您想成为一名网页设计师或想要创建自己的图形,请为初学者寻找最好的网页设计软件,并组合一个完全符合您目标的工具包。
最后,如果您想使用 HTML、CSS 和 Javascript 从头开始编写自己的网站,请尝试使用前端框架。您也可以将它们与 WordPress 一起使用,并从本质上构建您自己的自定义主题!
从这里开始,您只需了解每种软件的优缺点,然后决定哪种软件最适合您。
你以前用过这个软件吗?您向初学者设计师和网站管理员推荐哪个?在评论中让我们知道您的经历!